
This blog post has been updated with new sections and revised content, making it even better than before!
Flutter and React Native are both considered popular technologies in hybrid application development. However, when it comes to using a framework for your project, you must consider which one is best: Flutter or React Native.
This documentation contains differences between Flutter and React Native in various aspects. So, read ahead and make a decision that benefits you and your application’s end-users.
When comparing Flutter and React Native, it is crucial to evaluate factors such as performance, community support, learning curve, architecture, and ease of development, among others. By considering these aspects, you can make an informed decision that aligns with your project’s requirements and deliver an optimal experience for your application’s users.
Flutter is an open-source framework developed by Google for building beautiful, natively compiled, multi-platform applications from a single codebase. Its first stable release was made in December 2018.
Flutter offers developers a unique advantage by allowing them to write code once and deploy it on multiple platforms. This means that instead of developing separate applications for iOS and Android, developers can use Flutter to create a single codebase that works seamlessly on both platforms.
The framework’s versatility and efficiency have led to the creation of numerous successful applications.
Here is a further showcase of the apps created with Flutter.
React Native is a powerful open-source UI software framework developed by Meta Platforms, Inc. It offers developers the ability to create applications for multiple platforms using a single codebase, leveraging the popular React framework and harnessing the native capabilities of each platform. React Native made its first stable release in March 2015, gaining widespread popularity and adoption in the mobile app development community.
At its core, React Native allows developers to build mobile applications using JavaScript and React, a declarative JavaScript library for building user interfaces. This unique combination enables developers to write reusable UI components that can be shared across different platforms, saving significant development time and effort.
Here is a showcase of the apps created with React Native.
Sound null-safety: Flutter offers the advantage of sound null-safety, which helps eliminate null reference exceptions and provides enhanced stability and reliability in code.
Easy multi-platform support: Flutter allows developers to build applications for multiple platforms, including iOS, Android, web, and desktop, using a single codebase. This streamlines development efforts and reduces the time and resources required for platform-specific implementations.
Efficient code and attractive UI: Flutter enables developers to write less code while delivering visually appealing user interfaces. With Flutter’s rich set of pre-designed widgets, developers can create aesthetically pleasing and consistent UI elements across different platforms.
Fast development: Flutter’s hot-reloading feature allows developers to see instant updates to the app’s UI during the development process, significantly speeding up the iteration and debugging cycles.
Standard and comprehensive documentation: Flutter provides well-documented and organized resources, including guides, samples, and API references, making it easier for developers to learn and navigate the framework.
Consistent look and feel: Flutter ensures a consistent look and feel of the app across various platforms, delivering a native-like experience to users regardless of the device they are using.
Compatibility with older devices: Flutter’s efficient rendering engine and optimized performance make it compatible with older devices, ensuring a smooth user experience for a wider range of devices.
Dart language popularity: While Dart is gaining traction, it is not as widely popular as JavaScript, which may limit the availability of resources, libraries, and developer community compared to React Native.
Non-native approach: Flutter’s UI components are not native, meaning they may behave differently from native components in certain scenarios. This could lead to minor inconsistencies in user experience or difficulties in handling platform-specific features.
Larger application size: Flutter apps tend to have a slightly larger file size compared to native applications due to the inclusion of the Flutter engine and framework. However, Flutter’s size optimizations have improved over time, reducing the impact on the final app size.
Open issues on GitHub: Like any framework, Flutter has its share of open issues on GitHub. While the Flutter team actively addresses these issues, developers may encounter specific bugs or limitations that are yet to be resolved.
Limited code push support: Flutter does not have built-in support for over-the-air code updates or “code push,” requiring additional integration with third-party solutions for implementing seamless app updates.
Large community: React Native boasts a vibrant and extensive developer community, which results in a wealth of resources, libraries, and community-driven support. This community-driven ecosystem makes it easier to find solutions, get help, and share knowledge.
An abundance of JavaScript libraries and frameworks: React Native leverages JavaScript, a widely popular language, allowing developers to tap into a vast selection of JavaScript libraries and frameworks to enhance app functionality and streamline development.
Native-like UI experience: React Native’s bridge technology enables it to render native components, providing a near-native user interface experience and allowing developers to leverage platform-specific UI features.
Fewer out-of-the-box components: React Native provides a basic set of UI components out of the box, which may require additional customization or the integration of third-party libraries to achieve desired functionality beyond the core components.
Lack of type-safety: React Native, relying on JavaScript, lacks the inherent type-safety offered by languages like Dart. This can lead to potential runtime errors and increased debugging efforts.
Performance considerations: While React Native offers good performance overall, certain complex or graphics-intensive applications may experience slightly lower performance compared to Flutter due to the bridge communication between JavaScript and native modules.
Fragile UI on new devices: React Native’s UI may have compatibility issues on newly released devices due to the rapid hardware advancements. This can require additional effort to ensure proper UI rendering and compatibility.
Flutter – Dart
Dart is a less-popular but efficient language.
React Native – JavaScript
As React Native is a JavaScript framework, all JavaScript developers can get started with it in no time.
Flutter utilizes Dart as its programming language. Although Dart may not be as widely known as some other languages, it offers efficiency and performance that make it an excellent choice for mobile app development. Dart’s simplicity and structured approach make it easier for developers to write clean and maintainable code, resulting in more robust and stable applications. Furthermore, Dart’s Just-in-Time (JIT) compilation during development and Ahead-of-Time (AOT) compilation for production deployment contributes to Flutter’s impressive performance.
Also, read – A Simple Guide to Grasping Dart’s Extension Methods in the Context of Flutter
On the other hand, React Native employs JavaScript as its language, which enjoys immense popularity and widespread adoption in the development community. With JavaScript being one of the most commonly used programming languages, developers already familiar with JavaScript can quickly adapt to React Native and leverage their existing skills. JavaScript’s versatility allows developers to build not only mobile apps but also web applications, making it a flexible and accessible choice for cross-platform development.
When deciding between Flutter and React Native, the choice of language ultimately depends on developers’ preferences, project requirements, and their existing skill sets. Developers seeking a more structured and performant approach may lean towards Flutter with Dart, while those already proficient in JavaScript development may prefer the familiarity and versatility of React Native with JavaScript.
Regardless of the language chosen, both Flutter and React Native offers powerful tools, extensive libraries, and a supportive community that enable developers to create visually appealing and feature-rich cross-platform applications efficiently.
The figures mentioned below are based on the GitHub stars at the time of publishing this blog and may vary over time.
Flutter GitHub repository – 154k stars
React Native GitHub repository – 110k stars
As of now, Flutter’s GitHub repository has accumulated an impressive 154k stars, showcasing its growing popularity and strong developer community. This active community contributes to the continuous improvement, expansion, and support of the Flutter framework. The high number of stars reflects the enthusiasm and adoption of Flutter among developers worldwide.
Similarly, React Native’s GitHub repository boasts a substantial 110k stars, indicating its own significant popularity and a thriving developer community. This large and engaged community actively contributes to the evolution of React Native, sharing knowledge, creating libraries, and offering support to fellow developers.
Ultimately, the decision between React Native and Flutter should be based on the specific requirements of the project, the preferences of the developers involved, and the ecosystem surrounding each framework. While popularity can provide insights into community support and the maturity of the frameworks, it should not be the sole determining factor in choosing the right tool for the job.
Regardless of popularity, both Flutter and React Native offer powerful tools, extensive documentation, and vibrant communities that facilitate the development of efficient and feature-rich multi-platform applications. Developers can confidently explore and utilize the capabilities of these frameworks to bring their ideas to life.
As of the date of publishing this blog, it is clear that both React Native and Flutter enjoy substantial community support, as indicated by the figures presented below.
A number of questions on Stack Overflow:
Questions tagged with “react-native”: 131,802 questions
Questions tagged with “flutter”: 163,240 questions
Reference:
Questions tagged [react-native]
Questions tagged [flutter]
A number of forks on the GitHub repository:
React Native: 23.4k
Flutter: 25.5k
A number of issues and pull requests on the GitHub repository:
React Native: 1.6k (Number of Issues) 296 (Number of Pull Requests)
Flutter: 5k+ (Number of Issues) 155 (Number of Pull Requests)
Reference:
GitHub repositories for React Native
GitHub repositories for Flutter
React Native and Flutter both have active and supportive communities, each with its own strengths.
React Native, with its extensive JavaScript support, has garnered a significant community following. The high number of questions tagged with “react-native” on Stack Overflow, totalling 131,802 questions, demonstrates the engagement and support among developers. Additionally, the React Native GitHub repository’s 23.4k forks indicate the interest and collaborative efforts of the community in enhancing the framework.
Meanwhile, Flutter boasts a larger and rapidly growing community. With 163,240 questions tagged with “flutter” on Stack Overflow, developers are actively participating in discussions and sharing knowledge within the Flutter community. The significant number of forks on the Flutter GitHub repository, currently at 25.5k, showcases the community’s engagement and commitment to the framework’s development.
In conclusion, both React Native and Flutter enjoy active and supportive communities. React Native benefits from its established community, while Flutter’s larger and rapidly growing community demonstrates its increasing popularity and support. Regardless of the framework chosen, developers can rely on these passionate communities to find valuable assistance, resources, and inspiration for their app development journey.
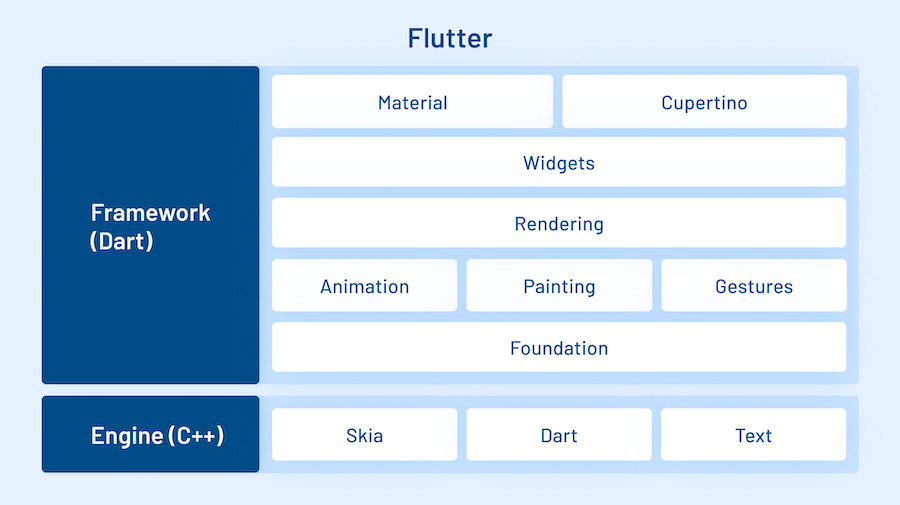
In Flutter, the fundamental building blocks of the user interface are widgets. These widgets are not only responsible for defining the visual appearance of the application but also for handling user input and interactions. Each UI component in Flutter is essentially a widget that is rendered on the screen using the powerful Skia graphics engine, which is written in C/C++. This allows Flutter to achieve high-performance rendering and smooth animations across different platforms.
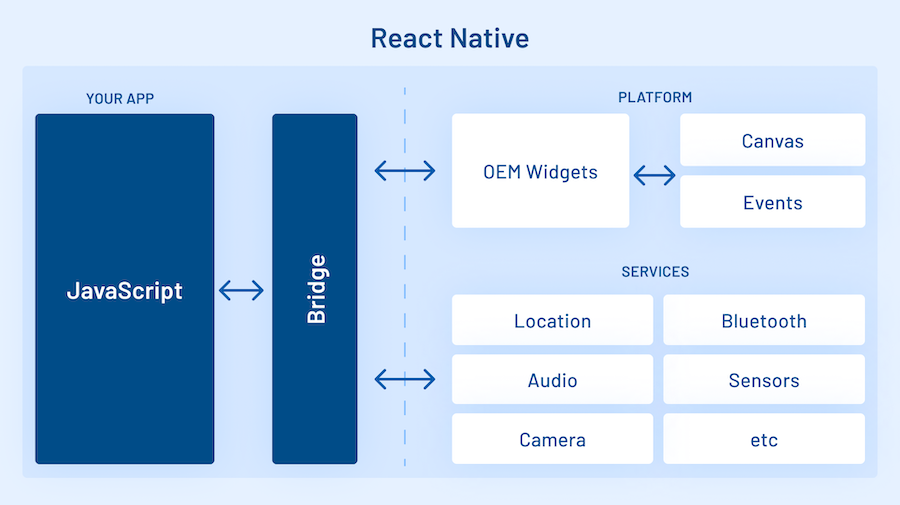
On the other hand, React Native takes a slightly different approach when it comes to UI components. In React Native, each UI component is defined using JSX, a syntax extension of JavaScript that allows developers to write declarative UI code. This JSX code is then converted into native components specific to the platform being targeted, such as View for Android or UIView for iOS, using a native debug bridge. While this allows React Native to leverage the native components and capabilities of each platform, it’s worth noting that the visual appearance of these components may vary slightly on older and newer devices due to differences in rendering capabilities.
Both Flutter and React Native offer powerful ways to create rich and dynamic user interfaces, but they employ different underlying mechanisms. Flutter’s use of widgets and the Skia engine provides a consistent and performant UI experience across platforms. React Native’s approach of converting JSX into native components allows for seamless integration with the underlying platform’s UI framework. Understanding these differences can help developers make informed decisions when choosing between Flutter and React Native for their app development needs.
When it comes to structuring applications, Flutter and React Native take different approaches. In Flutter, developers commonly utilize the BLoC (Business Logic Component) structure. The BLoC pattern separates the business logic and state management from the UI layer, resulting in a highly robust and scalable architecture. It leverages the concept of events and states, where events trigger changes in the state, which in turn updates the UI. This event-driven and state-based mechanism in Flutter’s BLoC structure helps in maintaining a clear separation of concerns and promotes code reusability.
On the other hand, React Native developers often adopt the Redux architecture. It centralizes the application’s state and handles state changes through actions dispatched by components. The state management in Redux is handled by reducers, which define how the application state should be updated based on dispatched actions. This approach provides a structured way to manage the application state and facilitates the synchronization between different components in React Native projects.
Both the BLoC structure in Flutter and the Redux architecture in React Native offers effective ways to organize and manage application logic and state.
Also read – React vs Angular: A Comprehensive Comparison
The architecture of a framework determines how it structures and organizes code to build applications efficiently. Let’s delve into the architectures of Flutter and React Native.
Flutter’s Architecture: Flutter follows a reactive and component-based architecture known as the Flutter widget tree. It leverages the concept of widgets, which are the building blocks of the user interface. Flutter’s architecture promotes a declarative approach, where the UI is described in a tree-like structure, and changes in the state of widgets trigger automatic updates. This architecture allows for hot-reloading, which means developers can see instant changes in the app’s UI during the development process.

React Native’s Architecture: React Native also adopts a reactive and component-based architecture. It utilizes JavaScript and JSX (JavaScript XML) to create reusable UI components. React Native’s architecture involves a bridge that communicates between JavaScript and native UI components. The bridge enables the translation of React components into native UI elements, allowing for efficient updates and rendering of components when the state changes.

Both Flutter and React Native employ reactive and component-based architectures, providing developers with a structured and efficient approach to building mobile applications.
Flutter utilizes the Flutter widget tree as its architectural pattern, while React Native relies on a bridge mechanism and JSX for creating platform-agnostic UI components.
Understanding the architecture of each framework is crucial for developers to leverage their unique features and create high-quality, cross-platform apps.
When it comes to performance, Flutter and React Native have distinct characteristics. Flutter applications are known for their fast loading times. This is because the Flutter engine directly renders the UI components without any additional conversion or fetching processes. As a result, Flutter apps can deliver an exceptionally smooth and responsive user experience, with minimal startup times and quick transitions between screens.
On the other hand, React Native applications, while still performing well, may exhibit slightly slower performance compared to Flutter. This is primarily due to the nature of React Native’s architecture. Although React Native has made significant improvements in recent years to optimize its performance, it may still lag behind Flutter in terms of speed and loading times.
It’s important to note that performance is just one aspect to consider when choosing between Flutter and React Native. Factors such as development productivity, ecosystem, and specific project requirements also play a significant role in the decision-making process.
When it comes to multi-platform support, Flutter and React Native offer different capabilities for web and desktop applications.
Starting with web support, Flutter provides built-in and stable support for running apps on the web. It utilizes CanvasKit, a portable graphics engine, to render the UI for web applications. This native support ensures seamless integration and allows developers to create high-quality web experiences directly within the Flutter framework. On the other hand, React Native requires the use of third-party packages to enable web support. While it is possible to execute React Native apps on the web, additional setup and configuration are required. React Native uses pure HTML components to render the web UI, providing flexibility but requiring additional dependencies for web development.
Moving on to desktop support, Flutter once again takes the lead with its built-in and stable support for running apps on desktop platforms such as Windows, macOS, and Linux. Flutter’s desktop support allows developers to create native desktop applications with the same codebase used for mobile and web. On the contrary, React Native lacks built-in desktop support and relies on third-party packages to enable desktop application development. This means that additional setup and configuration are necessary to execute React Native apps on desktop platforms.
In summary, Flutter provides robust and built-in support for both web and desktop platforms, allowing developers to create multi-platform applications seamlessly. React Native, on the other hand, requires additional dependencies and third-party packages to achieve similar functionality for the web and desktop.
Flutter and React Native approach the native appearance of UI components in different ways.
Flutter, powered by its own rendering engine called Skia, provides a consistent and native-like appearance across various devices. It eliminates the need for native translations by directly rendering UI components using Skia. This means that the UI created in Flutter will look primarily the same on different platforms, whether it’s Android or iOS. Flutter’s ability to deliver a uniform user experience is advantageous for developers aiming to maintain consistency across multiple devices.
On the other hand, React Native takes a different approach. It relies on a debug bridge to convert JavaScript code into native code, which is then used to display the UI using native components. This means that the end UI appearance in React Native is influenced by the native components of the respective platform. As a result, developers may notice slight visual differences between platforms, especially on older devices that may not have the latest native component updates.
Both Flutter and React Native offer ways to achieve native-like appearances, but their underlying mechanisms differ.
When it comes to the installation process, both Flutter and React Native have their own steps to follow.
Installing Flutter is a straightforward process. You have the option to clone the Flutter repository from GitHub or download the .zip file directly. Once you have obtained the Flutter files, you need to set the Flutter path in the system environment variables. This allows you to access the Flutter command-line tools from any directory. The Flutter documentation provides a comprehensive guide that walks you through the installation process, making it easy for developers to get started with Flutter quickly.
Find out how you can update your Flutter project to version 3.0 from version 1.22 or 2.0.
On the other hand, setting up React Native requires a few additional steps. Before installing React Native, you need to ensure that Node.js is installed on your system. Node.js serves as the runtime environment for running JavaScript applications. Additionally, you may need to install Yarn or npm (Node Package Manager) for managing the project’s dependencies. Once these prerequisites are in place, you can proceed to install the React Native CLI (Command Line Interface). The React Native CLI provides a set of tools and commands to initialize and manage React Native projects. The React Native documentation offers a detailed installation guide, providing step-by-step instructions to help developers set up React Native on their systems.
Considering the installation process, Flutter offers a more streamlined approach with its easy-to-follow steps. React Native, while requiring a few additional dependencies, provides comprehensive documentation to guide developers through the setup process. Regardless of the framework chosen, developers can refer to the respective installation guides to ensure a smooth and hassle-free setup experience.
Also read – Dart vs Kotlin: Which One to Choose for App Development?
Syntax, the set of rules and structure defining a programming language, plays a crucial role in both Flutter and React Native frameworks. Understanding the syntax of each allows developers to effectively utilize and navigate the programming languages involved in creating mobile applications.
| Flutter | React Native |
|---|---|
// Entrypoint of Flutter app | // Entrypoint of RN app |
// Navigation | // Navigation |
// Text field | // Text input |
// List view | // List view |
// Platform-specific code | // Platform-specific code |
// Run app commandflutter run | // Run app command |
| // Add third-party packages & plugins Add an entry to pubspec.yaml and run the command flutter pub get | // Add third-party librariesnpm install [library-name] |
| // Pass data to other screens ScreenA class ScreenA extends StatelessWidget {ScreenB class ScreenB extends StatelessWidget { | // Pass data to other screens ScreenA function ScreenA({ navigation })ScreenB function ScreenB({ navigation }) |
Flutter’s Syntax: Flutter utilizes Dart, a modern and developer-friendly language. With a syntax similar to popular languages like JavaScript and Java, Dart is accessible for developers to learn. Its concise and readable style encourages clean code and reduces boilerplate. Dart’s strong type system aids in code organization and error detection during development, ensuring code reliability.
React Native’s Syntax: React Native utilizes JavaScript, a widely adopted and versatile language. JavaScript’s simplicity and flexibility make it a preferred choice for many developers. React Native incorporates JSX (JavaScript XML), combining JavaScript and HTML-like syntax for defining user interface components. This approach provides a familiar and intuitive way to build UI elements, enhancing developer productivity.
Dart’s clean and concise syntax in Flutter and JavaScript’s flexibility in React Native provides developers with powerful tools to express their ideas and build feature-rich apps efficiently.
When comparing Flutter and React Native, it’s essential to consider their usage in real-world scenarios.
Flutter’s Usage: Flutter has emerged as a popular choice for cross-platform application development, emphasizing native-like performance and aesthetics. With its extensive collection of customizable widgets, developers can craft visually captivating user interfaces with ease. Flutter’s Dart programming language allows for a reactive and declarative development approach, making it suitable for building complex applications. It is widely used for developing applications such as social networking platforms, e-commerce apps, multimedia streaming services, and productivity tools. Flutter’s ability to deliver consistent experiences across multiple platforms, including iOS, Android, and the web, makes it a versatile choice for various project requirements.
Discover the Process of Creating a User-Friendly Certificate Generator Application with Flutter
React Native’s Usage: React Native is primarily used for building cross-platform mobile applications using JavaScript and React. It leverages a bridge that connects JavaScript code to native components, enabling access to platform-specific features. React Native is known for its ability to deliver fast and responsive user interfaces, making it popular for applications that require native-like performance. It is widely used for developing applications in domains like social media, entertainment, news, and business. React Native’s large community and extensive library ecosystem contribute to its popularity and provide developers with a wide range of tools and resources.
It’s important to evaluate the specific requirements, project scope, and team expertise when choosing between Flutter and React Native. Both frameworks offer powerful features and can be suitable for various application types.
The learning curve of a framework refers to the time and effort required for developers to become proficient in using it. Let’s explore the learning curves of Flutter and React Native.
Flutter’s Learning Curve: Flutter offers a relatively straightforward learning curve, especially for developers familiar with object-oriented programming languages like Java or C++. Its documentation and resources are well-structured and comprehensive, making it easier for developers to get started. Flutter follows a widget-based approach where the user interface is built using a hierarchy of widgets, and the hot-reloading feature allows developers to instantly see the changes made during the development process. The Flutter community is vibrant and supportive, providing ample learning resources, tutorials, and forums for developers to enhance their skills and seek help when needed.
React Native’s Learning Curve: React Native’s learning curve can vary depending on a developer’s familiarity with JavaScript and the React library. If developers are already experienced in JavaScript and React, they can quickly grasp the fundamentals of React Native. React Native follows a component-based architecture, allowing for code reuse and modular development. The documentation for React Native is extensive, and there is a large community of developers actively sharing their knowledge and providing assistance. This availability of learning resources and community support makes it easier for developers to learn and become proficient in React Native.
The choice of the framework may depend on the developer’s prior knowledge and experience with specific programming languages or libraries. However, both Flutter and React Native provide developers with ample learning materials, documentation, and supportive communities, allowing them to gain proficiency and efficiently build mobile applications.
Looking ahead, let’s consider the future prospects of Flutter and React Native.
Flutter’s backing by Google and its focus on performance and aesthetics make it an exciting option, while React Native’s established community and extensive ecosystem ensure its continued growth.
As both frameworks evolve, developers can expect more enhancements, features, and opportunities for building innovative and captivating mobile applications.
Also, read – Native Android and Flutter App Performance Comparison.
While the comprehensive discussion above on the differences between React Native and Flutter has shed light on their respective strengths and considerations, it’s important to draw a concise conclusion.
There is no definitive winner in the Flutter vs. React Native debate, as both frameworks offer fast and robust cross-platform development experiences. They enable developers to create efficient apps that run smoothly across multiple platforms, often surpassing the performance of traditional native apps.
Flutter emerges as a highly recommended framework due to its consistent support for frequent operating system updates and its UI components that are not reliant on native elements. This independence ensures greater stability and reduces the likelihood of issues arising with new system updates. On the other hand, React Native’s reliance on native UI elements may occasionally lead to minor compatibility challenges when new system updates are introduced.
Ultimately, the choice between Flutter and React Native should be based on the specific requirements of your project, the expertise of your development team, and the need for platform-specific features. Both frameworks continue to evolve and offer exciting opportunities for building cross-platform applications.
The choice between Flutter and React Native can be influenced by their programming background and familiarity with certain languages.
React Native holds an advantage for developers with a JavaScript background, as they can leverage their existing knowledge and skills to quickly learn and work with React Native. The JavaScript syntax and concepts used in React Native are familiar to JavaScript developers, making the framework an attractive option for those already proficient in JavaScript.
On the other hand, developers coming from Java or Kotlin backgrounds may find it easier to adopt Flutter. Dart, the programming language used in Flutter, shares similarities with Kotlin and Java, allowing developers with prior experience in these languages to quickly grasp the syntax and concepts of Flutter development.
Considering the developer’s existing skill set and familiarity with programming languages, Flutter may be a more accessible choice for Java or Kotlin developers, while React Native offers a smoother learning curve for JavaScript developers.
Looking to embark on your next project with React Native or Flutter? Our skilled development team is here to assist you. With extensive expertise in both frameworks, we offer comprehensive software product development services to bring your ideas to life. Contact us today to discuss your requirements and let’s create something amazing together.

