
As a product person, you probably already know the importance of building a relevant search function: No matter how intuitive your product is, an advanced search functionality is a great example of how good design is mostly invisible.
It sounds simple – search is a very universal feature, and almost all digital products have it. Yet, it is one of the most complex spaces to solve when designing for a good user experience. Because when you’re optimizing search for one use case, you also need to assess what its implications might be on other use cases across the spectrum, which makes it difficult to solve for.
Users expect search features to be very aligned to their queries, and while it’s tempting to hop on to the next trending search feature in your developer friends circle, it’s important to really know ‘why’ you chose the search you do.
You ideally want to implement a search function that matches the requirement of your product. For example – if you have a single-page website, it’s not the right time for thinking about search. But if you’re dealing with, say, 30-odd pages, your search function needs to be more advanced.
There are about 7 different options available today, and in this article, we’re going to spend some time going through each one of them to help you find an advanced search function that suits the needs of your app/website.
A good search function is a balance between navigation and search. In other words – Search is important, but don’t prioritize search over navigation in a user interface.
Example – Limit to the understanding of a language may hinder users from creating the right query. So while an intuitive search function makes life easy for a lot of your customers, your navigation needs to make up for the small % of your users who don’t rely on search as much as you’d like them to.
Great search is so much more than just a box on the homepage. While today it is standard industry practice to keep the search functionality simple – keyword search with a basic result page. But the industry is evolving rapidly and users need a very semantic & advanced search apart from a simple search function.
It helps your search be more intuitive, so your users don’t need to use the exact keywords to find the result that they want.
We designed a semantic search functionality for healthcare professionals. Read the full story here.
Search is a complex & expensive feature for your product because it has the potential to increase user engagement & helps the user to achieve their goal or it can break your product if it doesn’t fulfill users’ need. So it is important for a UX designer to take decisions around advanced search features wisely.
If you’ve made it this far in the article, you probably are a designer. So we’re not going to talk about ‘things you should include in a search’ – Placement of search, placeholder text, auto suggestions, error handling, handling empty states, lazy loading, sorting & filtering – you know the drill.
We’re looking at which search function to design, based on the complexity of your product:
Suggestion-based search is used mostly in E-commerce & heavy content products where users are exploring the one thing they want, from a pool of many options.

This type of search predicts the end of a search term (just like google search) to help the user find what they’re looking for faster. It works because it helps reduce decision fatigue for users, helping you hit better conversion rates as well.
Aubie Tips
Tag-based search is optimized best when you’re trying to solve for users who want to search for content with multiple specific keywords.
The most common use case for this type of search functionality exists for B2B products or content-heavy B2C products. Do some research into the correct terms before creating a tag-based search. If your system has a list of meta terms to pull from, use that to determine relevant tags.

Challenge: If tags are user-defined then you can end up with multiple similar tags. If you define them up front, and they don’t match what the users expect, then they won’t be much use either.
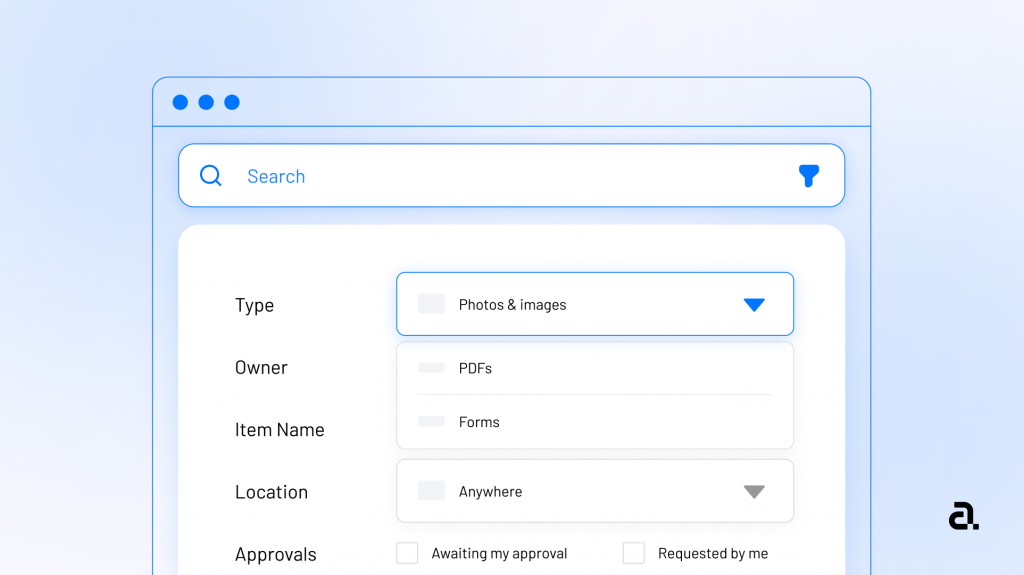
Filter-based search is one of the complex search functionalities, but it is also a very effective one. It elevates the browsing experience for both active searches and passive browsers.
The classic example would be Google Drive. A lot of e-commerce websites like to have this search function because it can help maximize sales, especially when dealing with passive users. It helps them discover products faster, by quickly refining their interests.

The hardest spot to hit is the middle ground between ‘too many filters’ and ‘not enough filters’. Because some filters will be more generic, while some will vary with scope. Example: On an e-commerce store, all products will have a price, but clothes will not have an author (unlike books), nor will books have a size variant.
Consider having two view modes – List browsing mode & Filter edit mode. This separation can help prevent your interface from getting overloaded with content. This way, even smaller mobile devices can easily display all content.
Today, conversational search is one of the most widely used search functions. It powers some of the most advanced AI systems, including ChatGPT.

This search function works best when your target audience is a pool of multiple demographics. Think of it like this – how millennials search, versus how generation X searches. Sentences can vary from “Show me the best restaurants near me” to “I want to eat a Pizza”.
Hence, conversational search is most relevant in the B2C space, because it leverages AI to understand a user’s need to provide product suggestions accordingly.
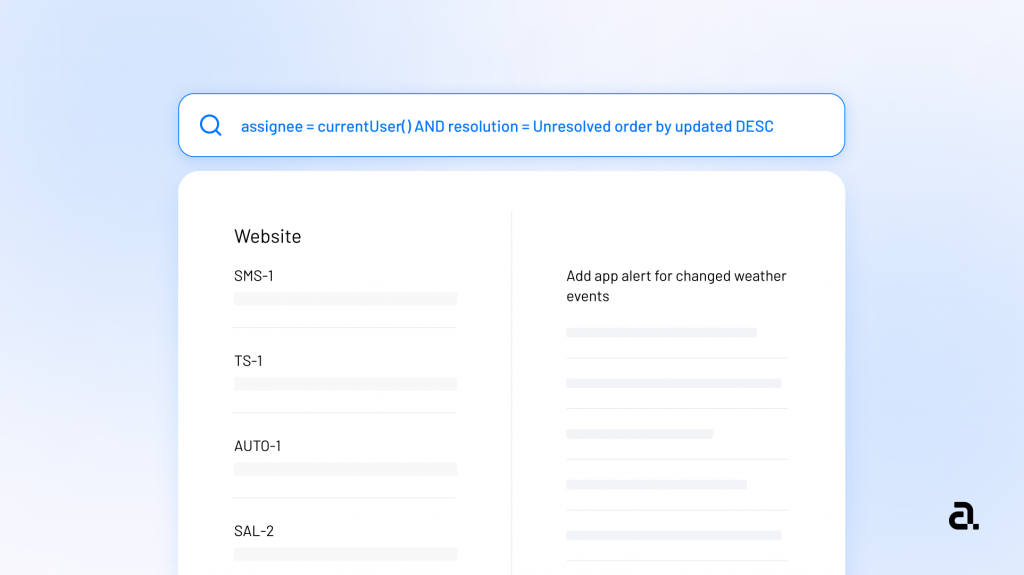
This search is mostly used in more technical, or specialized ecosystems. It’s like an in-line language for text searches that let you include complex search strings, partial matches and wildcards, case-insensitive searches, and other advanced instructions.
It helps you find data that doesn’t seem to make sense as a pattern naturally. Example – Looking for a doc, about landing pages, sent to you by person X, in this particular year – is a search you can do in google drive today because you know exactly what to search for.

In other words – you need knowledge of the dataset of a particular digital ecosystem to be able to optimize this kind of search. The most common use case for this functionality would be tech or dev end-users.
Most commonly known as reverse search – this search functionality is a ‘content-based image retrieval query’ technique that allows a user to give a sample image to search identical images. The use cases of this can be diverse: Google uses it, and then you have apps that help you identify a plant by uploading a picture of it, for example.

The complexity of this kind of search is that results are not always accurate but identical.
The most interesting example I came across recently is myntra.com – they now have a photo search option that allows users to upload the image of clothing they like (whether you saw it in a shop or your friend was wearing it – it doesn’t matter) – upload it to myntra- and they’ll show you similar pieces of clothing that they have available to sell.
In this kind of search, speech is converted into text, and results are delivered based on that. The most classic example of this would be your voice assistants – Siri and Alexa. It is the fastest-growing search function today. Brands adopting voice search are also predicted to grow their e-commerce revenue by 30%.

Look at voice search as a dialogue system. The input generally includes longer, and more conversational keywords. So when designing your voice search, use a semantic strategy instead of a keyword-based strategy. The assumption you’re working with is that people vocalize a search differently, compared to when they type.
Until now, voice search was used in non-specific domains. But in the last few years, healthcare in the US is increasingly relying on voice search to create archives of relevant data that can be mined later, way more easily.
All in all – trends come and go. But what remains timeless, is the ability to recognize the complexity and need of your product, and choose a search function that makes your product easy to use.
In other words – It’s easy to do more, but it takes real skill to solve problems, simply. Try to apply the same philosophy when solving for a search function for your digital product, and if you have more tips, leave them in the comments below!
Are you ready to elevate your website’s or app’s search experience? Connect with us today for a comprehensive UX audit and bespoke UX design services that ensure your search functionality meets the highest standards. Let’s enhance your user experience together!
If you liked reading this post, then explore our other design blogs:
Accessibility in Digital Products

