
In my engineering days, I read something Einstein had said about his love for ‘negative results’ that still stays with me. For him, they had more value than positive results because they paved the way for improvements.
Years later, life comes full circle, as I now realize how much of that philosophy of scientific experimentation also applies to UX design.
Whatever it is in life – the success of any outcome largely depends on the process of it. The same principle applies to UX design. Today we’re looking at what is it about an ‘iterative design process’ that makes it such a loved phenomenon in the UX design community.
It relies on a word that does wonders when applied to a UX design process – Testing.
Testing is a powerful tool that allows human brains to identify gaps and issues to reach the goal.
Think of the times when you were in school; the good teachers we remember always said the one thing – “Don’t keep re-reading the same things – test yourself!”
Similarly, we now test machines before launch to ensure they look and feel like we envisioned.
This principle is commonly called ‘iterative testing’ and is often used by designers, scientists, mathematicians, developers, musicians, artists, and innovators to refine their creative work.
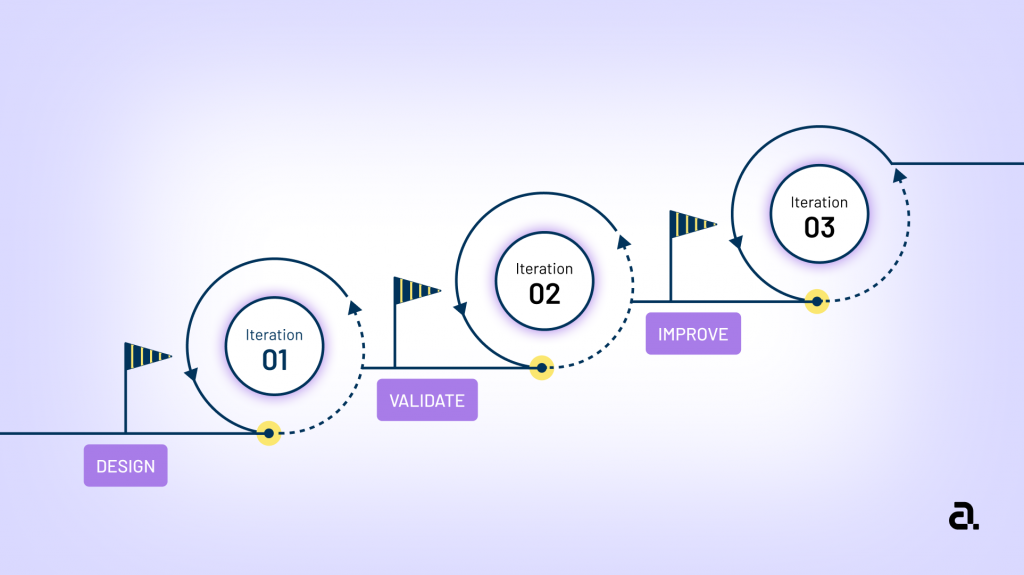
As the name suggests, the iterative design process includes ideating, designing, prototyping, and validating in cycles with the end users to refine and polish the product.
A typical product company for product design and development follows either the ‘Leaner’ or ‘Iterative’ processes. The Linear or waterfall method has been the most used across products. In a leaner approach, teams might end up delivering features that are not useful to the users if the initial requirements are not accurate or verified. Once the product is delivered to the users with the big ocean or features, it can be overwhelming to the users.
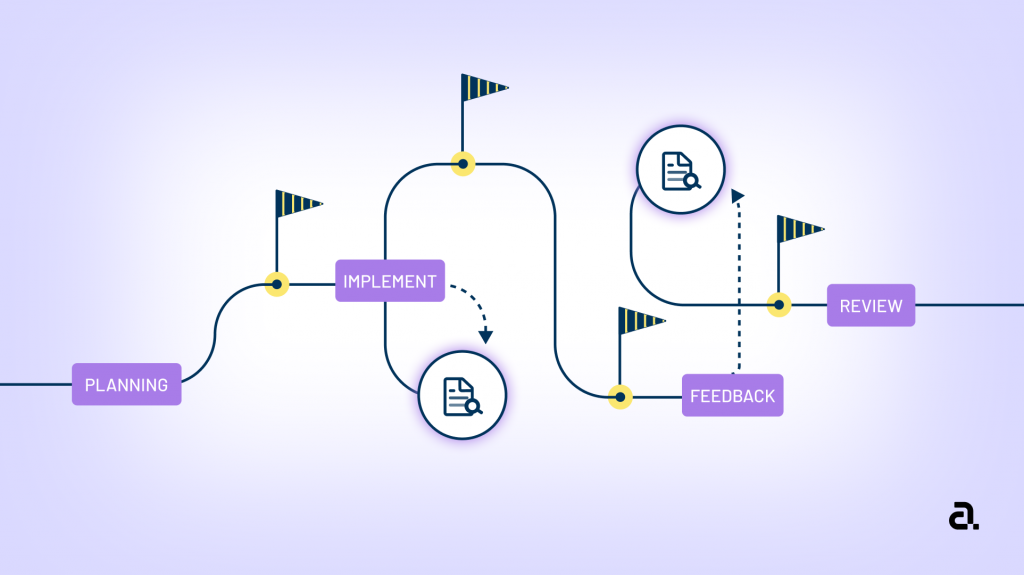
In comparison, the iterative design process is more dynamic:
It allows teams to brainstorm, ideate and review the solutions. As the solution is verified with the users and collected early feedback and not after the implementation.
Implementing minimal increments in the product ensures usability at each step and the success of each increment. This approach gives designers more insights and power to reach the right design solution that is user-centered and commercially successful. We will talk more about this approach and its benefits in this article.
Collecting early feedback from multiple users is the best practice to accommodate various use cases in your designs. This methodology enables multiple teams to collaborate and develop a plan to design and implement the right features in stages.
For example – If we see the user experience of the Google Drive application has evolved tremendously over the years; google made constant updates through testing and user feedback. Products continuously update with new features; with each edition, they try to reduce the issues.

Whether it is an app you are building or launching a website – your product design and development process defines the success of your digital product.
A good anchor point is necessary to measure the success of the product. The iterative process gives product decision-makers the ability to measure success. This methodology gives qualitative inputs upon which the enhancements can be made.
In the iterative process, the businesses often devise a solution based on an initial guess and iterate over the period to rectify and refine further. The sample principle applies here.
Normally, you might not have the right answers initially, but the iterative process gives you better clarity at each iteration. It’s like wanting to master how to make Milan-grade pizza. You must give it a few tries before you hear a “Mamma Mia!”
The fundamental principle of the iterative design process is to work as one team. It means the process requires members from multiple disciplines and backgrounds to come together with their thoughts instead of keeping them separate in their area of specialization.
The mix of technology, planning, designing, and management will give the teams more power over the product. The shared understanding of the user feedback, testing, and planning endorses the knowledge to the team. The feeling of working together on something connects the team directly and indirectly, ultimately making the teams more efficient. Well, it can be easier said than done, but the efforts that go into bringing teams together are all worth it.
The non-linear behavior of the iterative process proves to be more efficient in product design and development. The process generally emphasizes ‘solving the correct problem’
At the first iteration, you might not even be solving the right problem, but the feedback you get from the users is more important than the solution. It can give you a deeper understanding of the real issue. Regular feedback in smaller intervals like weekly or bi-weekly; efficient increments can be made; indeed to avoid the larger risk.
The earlier you know that the solution is not working, the better. The week wasn’t a total waste of time; you know you have saved weeks of effort.
In traditional UX methodology, there’s always a lot of uncertainty the team moves with. The feedback from the users uncovers certain assumptions. No matter how bad the solution is, the testing always helps teams develop the mindset that the situation will soon change. Being flexible is crucial in this methodology.
For example, after one or two iterations, you know that the solution does not work for the users and you have to go back to the square one state. This has saved some efforts that would have gone to waste if you had decided to collect feedback after the end-to-end functionalities were ready. With user feedback, it is easier to move forward with this methodology. Thus, the heart of the iterative design process is user feedback. It relies on the conversation rather than deliverables.
To move forward, you may have to prioritize and deprioritize the deliverables. Regular rounds of review with the users may uncover more issues or even discard the efforts made.
The key stakeholders should be flexible with the decisions, timeline, and prioritization of the tasks. Based on the new discoveries and their importance, the features may have to be prioritized or deprioritized.
The iterative design process emphasizes maximizing output and minimizing waste, which is the reason behind its highly efficient success rate amongst startups. It helps design teams pass to the next iteration quicker than the tech teams. It also makes validating the prototype easier.
The iterative design process enables the teams to measure success at the earliest. Experimentation needs resources, and major design efforts go into experimentation, and the other teams can focus on measuring success and plan accordingly.

Let me add my experience designing a product that helps in reducing the manual work at the call center. A typical call center follows a standard process of reviewing call center agents – customer chat/audio conversation; called Quality Assurance.
Quality training is provided to the agent based on the agent’s performance. This might seem very straightforward but some flows need proper attention. In addition to that, different call centers might follow quality processes differently. To build a product that caters to multiple users across the globe, it was necessary to identify the platform’s core functionality before delivering the product.
After the domain research, we started designing the wireframes and prototypes to collect feedback from different users at call centers. The screens were designed based on user requirements and some assumptions.
Founders had to identify the core user problem – is the time it takes for manual evaluation on call/audio conversations. This issue was identified after a few iterations focused on another user pain point: reporting the performance of a call center.
After validating the design prototype in demo calls, the teams found that most of the time is spent on conversation review and tagging for quality improvement by users at a call center. The teams then planned the delivery in states for this feature in the next versions.
The design team was continuously in sync with the product owners, tech, and marketing teams. After the demo calls, the feedback was communicated to the design team, which in stages, incorporated the designs to shipping for the next iteration.
The prototypes of new design ideas were reviewed by the end users to collect early feedback. The majority of the designs would not go for implementation, as we were progressing towards the features which are provided by many products out in the market.
Collaboration with the marketing team helped us identify the core pain points left unaddressed by the competitors.
The teams were flexible enough to prioritize and deprioritize the tasks based on user feedback. The documentation, ideation, and planning would be done periodically to prioritize solving the right problem over the wrong ones.
Conclusion – Iterative design process helps you create user-centric products. The time spent on iterations has more returns in the future, no time to market, and ultimately desired success. Problem-solving through iterations helps multiple teams to progress at a steady pace. Even Though the nature of this UX methodology is not linear, the entire product moves towards the greater value proposition.
And so as they say – iteration brings powerful results. So do it again, designer! And watch your creativity come to exponential life 🙂

