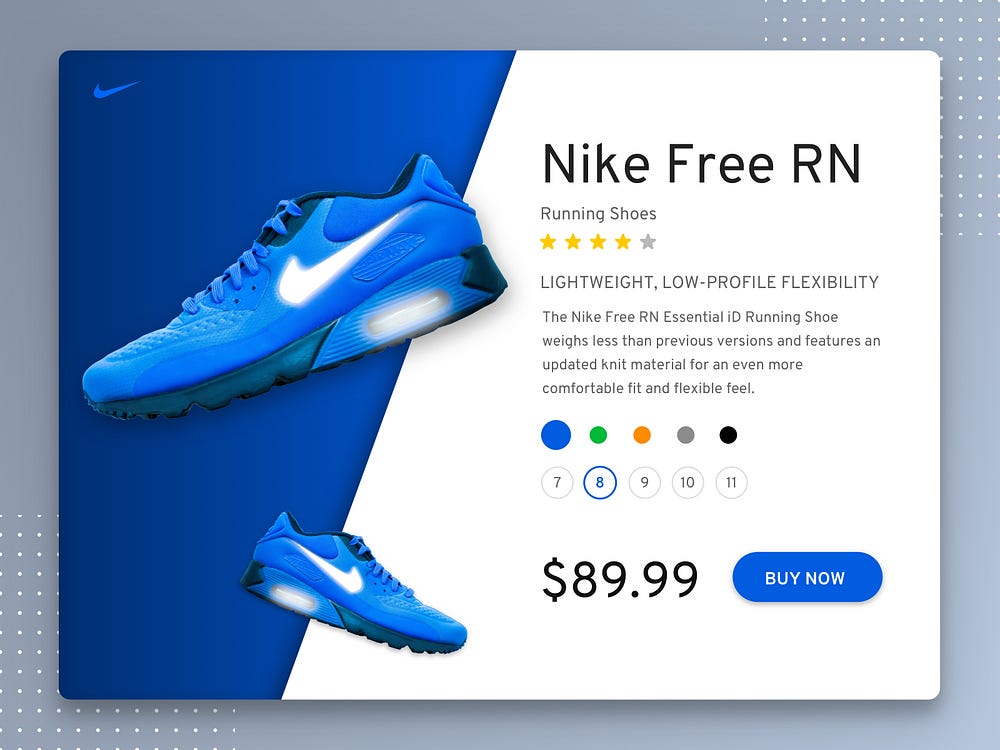
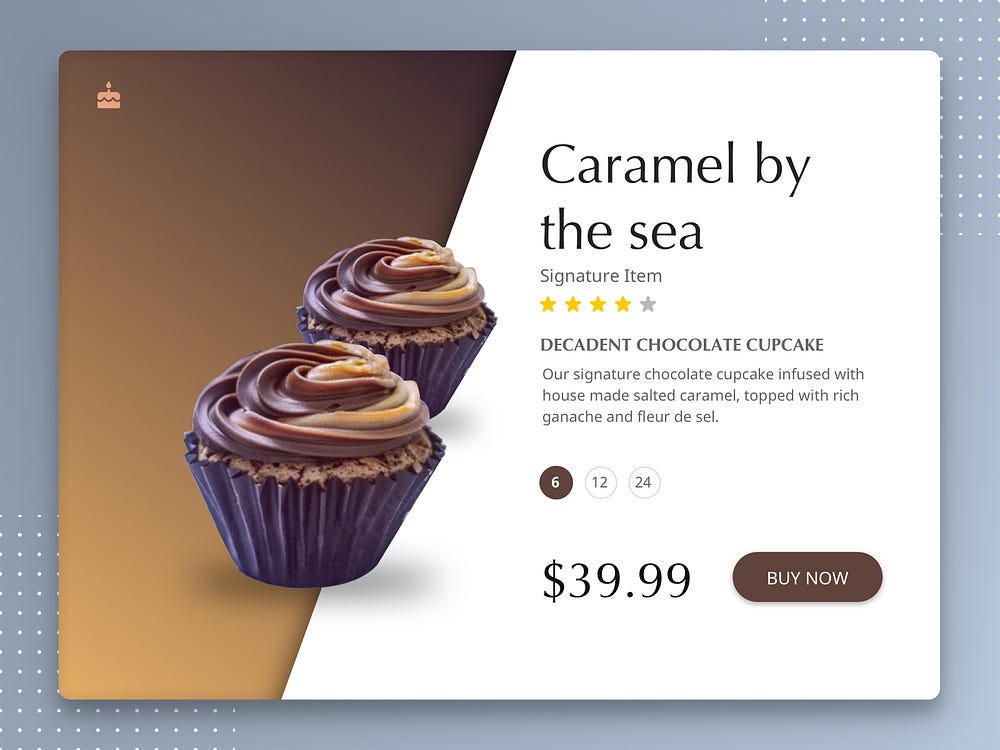
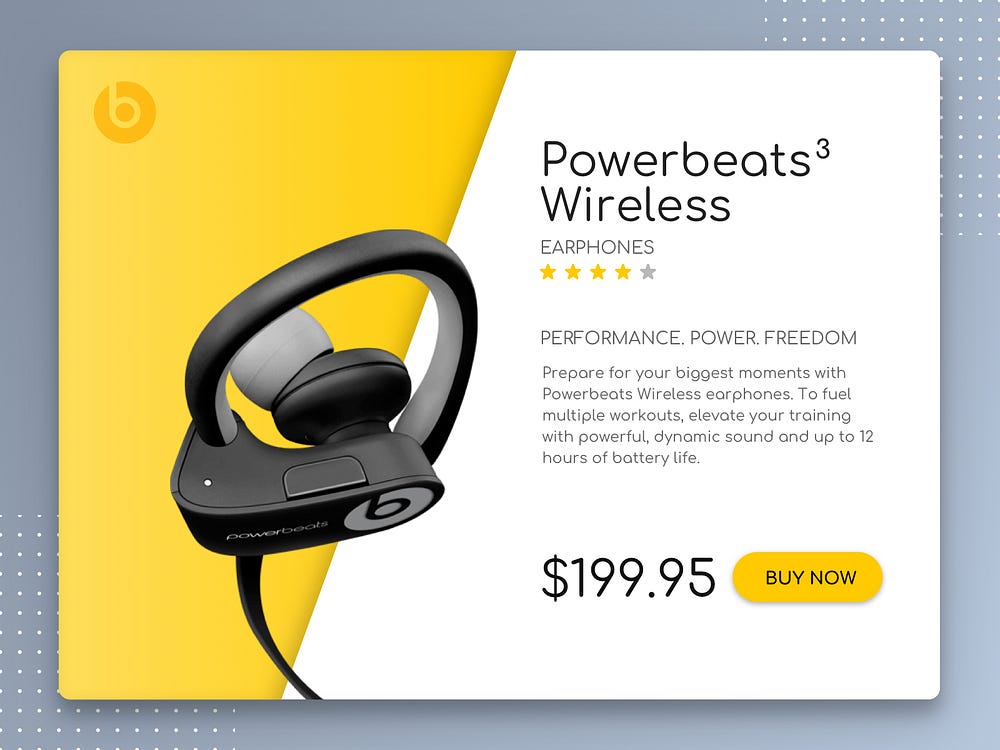
Ever wondered how colors and fonts impact your design? Since past few days, I am experimenting using different colors and fonts in the same layout. The goal of this exercise was to play with colors and fonts and defining the visual language – keeping the structure of the layout consistent.