
Flutter is an open source cross-platform mobile development framework developed by Google. Apps for which are written in Dart. Flutter comes pre-equipped with Material Design components which makes it easy to create apps with good looks and feels to it. In Flutter everything is a Widget of either stateless or stateful. A note-taking app is something to start with, with a usable design and functionalities.
If you haven’t installed flutter and a supported IDE, you can find the instructions here.
First, let’s set up the project:
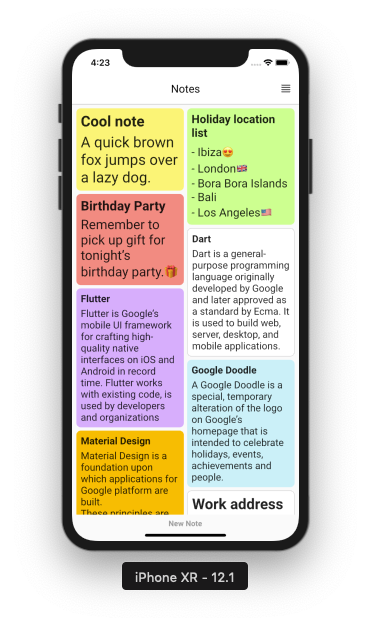
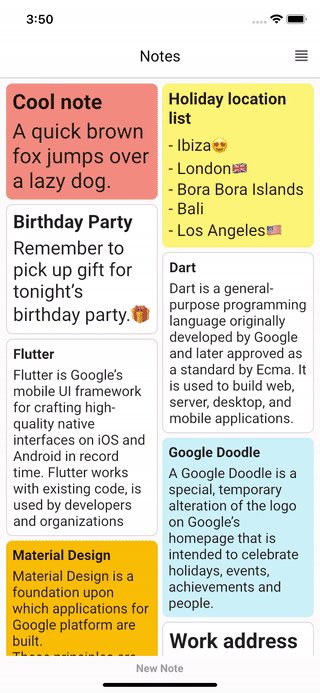
Let’s be creative and try to present the notes in a cool staggered view.
We’ll use this dart package to create a staggered grid view and SQLite to store the notes data on the device.
Following is a code snippet from pubspec.yaml with the required dependencies listed. Add them, save the file and use flutter command “flutter packages get” to resolve the newly added dependencies.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
flutter_staggered_grid_view: ^0.2.7
auto_size_text: ^1.1.2
sqflite:
path:
intl: ^0.15.7
share: ^0.6.1
Create a class for the notes. We’ll need the toMap function for database queries.
Grab the code of SQLite database queries for note class and table from here.
Now your Material App’s home should have a Scaffold from HomePage.dart which should have StaggeredGridView as the body. In the AppBar of the scaffold place an action button to enable the user to toggle between list view and staggered view. Don’t forget to wrap the body in SafeArea, we want the app to be notch friendly on latest phones.
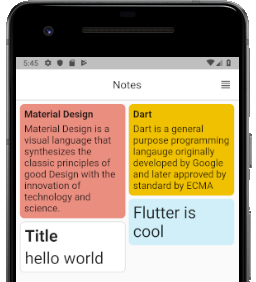
The Staggered View library requires a cross-axis count for the view which we’ll provide dynamically based on the width of the display size. This is required to tell the view number of notes we want to show side by side. In landscape mode on a phone or a tablet screen, we’ll make it arrange 3 notes horizontally and 2 for a phone in portrait mode.
This view needs tiles for notes to display. The tile we design for the view must preview the title and the content of the note. To handle the text of different length in the tile we’ll use a library to create auto-expanding text view. We only have to define line limit and the widget will auto-expand to accommodate the content till that limit.
Like segue in iOS and Intent in Android, to navigate between pages in Flutter we use Navigator.
The tile in the view will look something like this.

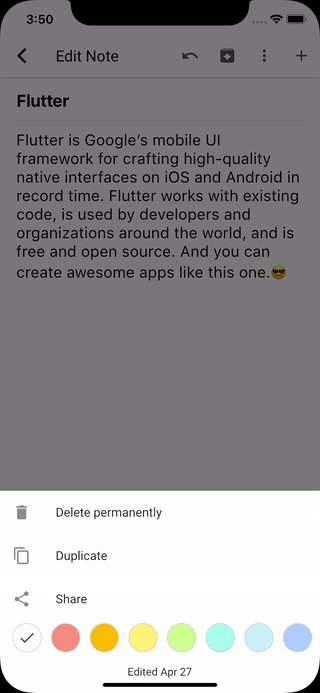
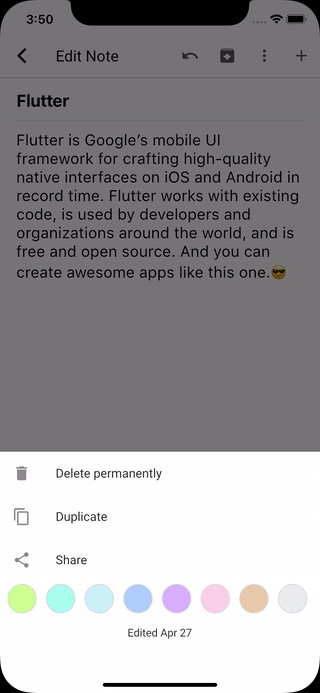
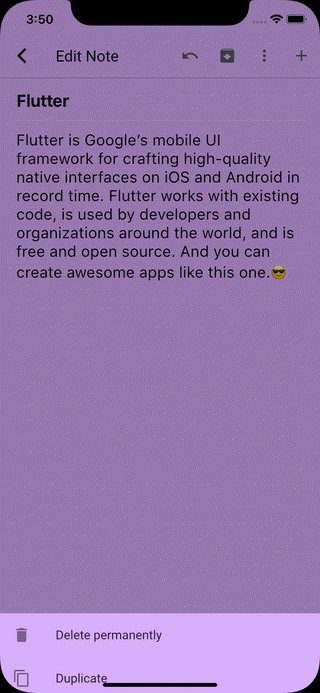
Now we need a view to edit/create a note. which will also possess various useful actions in AppBar to undo, archive and more. The more action will bring up a bottom sheet with options like share, duplicate, delete permanently and a horizontally scrollable colour picker with which we’ll be able to change the background colour of that particular note.
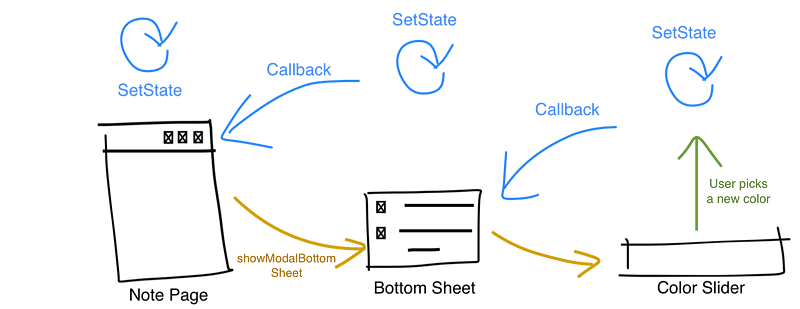
We’ll segregate NotePage, BottomSheet and ColorSlider widgets in different classes and files to keep the code clean and manageable. To change the colour on all of them when the user picks a new one from the ColorSlider we need to update the state. We can connect these three widgets via callback functions to respond to the changes so they can update themselves.


I’ve added some handy features as well to undo changes, archive, share, duplicate and permanently delete the note.
The entire codebase for the app can be found at my repository. Feel free to drop by and give it a go yourself.

