
It is already 2020, and Neumorphism is trending, bringing a new dimension to our digital experiences. Neumorphism is all about making on-screen elements look lifelike by creating a sort of soft 3D appearance. It’s as if the buttons and icons on your phone or computer could just be taken right out.
Neumorphism goes beyond being a fad; it helps make our digital universe more hospitable and intuitive. When using subtle shadows and highlights, virtual objects can appear recognizable and easy to handle.
In this blog post, we shall guide you on how to create this stunning effect with Flutter. You don’t have to worry about being a tech expert because we will take you through the process step-by-step. So let’s start having fun with Neumorphism!
Also called “Soft UI,” Neumorphism blends skeuomorphism and minimalism into one design style. It means designing user interfaces (UIs) that feel soft and almost three-dimensional. Just think about buttons, switches, and cards which seem placed within the background that makes them tangible to the touch.
Neumorphism draws inspiration from the real world and the digital sphere. Unlike traditional skeuomorphism that aims to recreate reality in a digital space, neumorphism deviates from this approach. The emphasis is on subtle contrasts, solid colors, and clever manipulation of shadows and lights. The result is a gentle, inviting feel that is both familiar and new.
Now that we are conversant with the basics, let us now see how you can apply neumorphism in your Flutter framework. We will walk you through creating soft interfaces that are visually appealing that users will love, whether you are an experienced developer or you just want to know what it is all about.
Note: It is assumed that you have Flutter set up. This tutorial is primarily for Mobile Applications, although the implementation can also be applied to web applications.
First We will Create Convex Widget
After Creating Convex its time to create Concave Widget
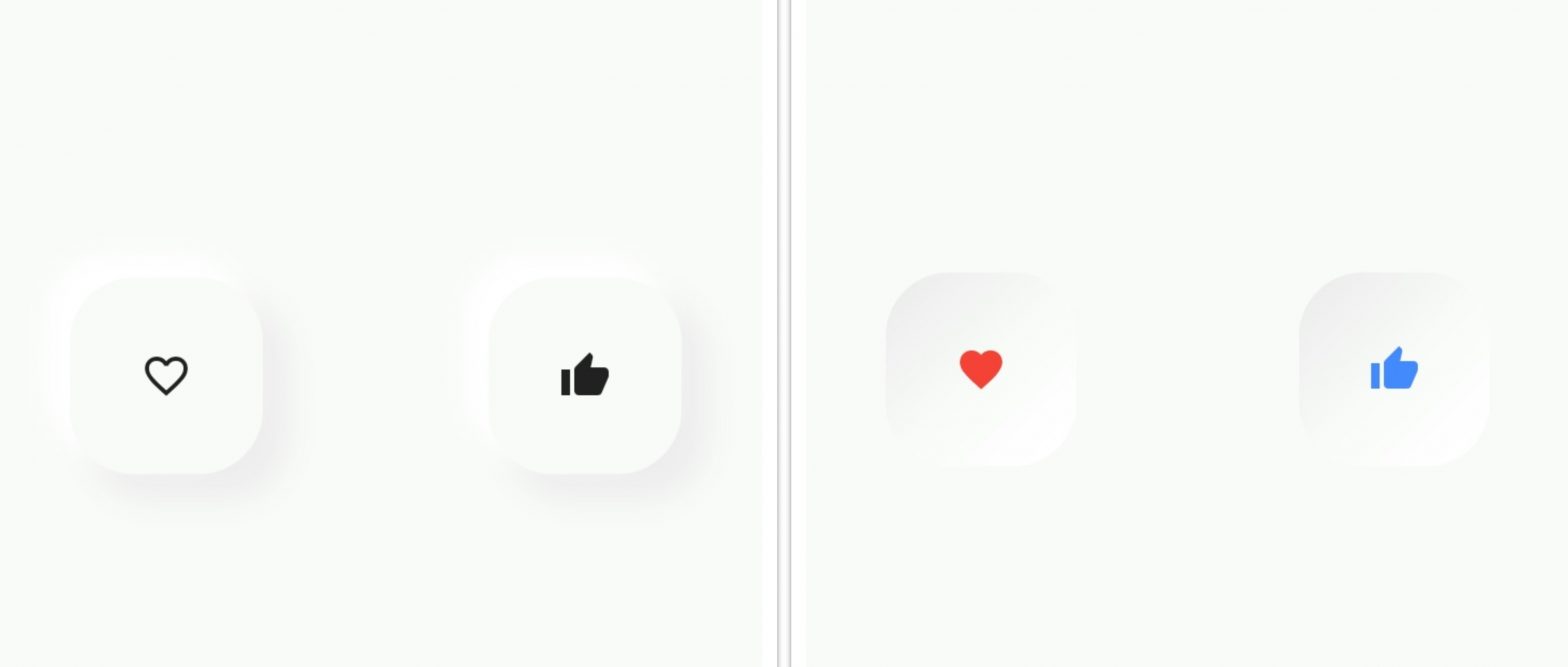
Similarly, add Icon of thumbs up( ) in new concave and convex Widget,
Link to the Thumbsup Concave and Convex.
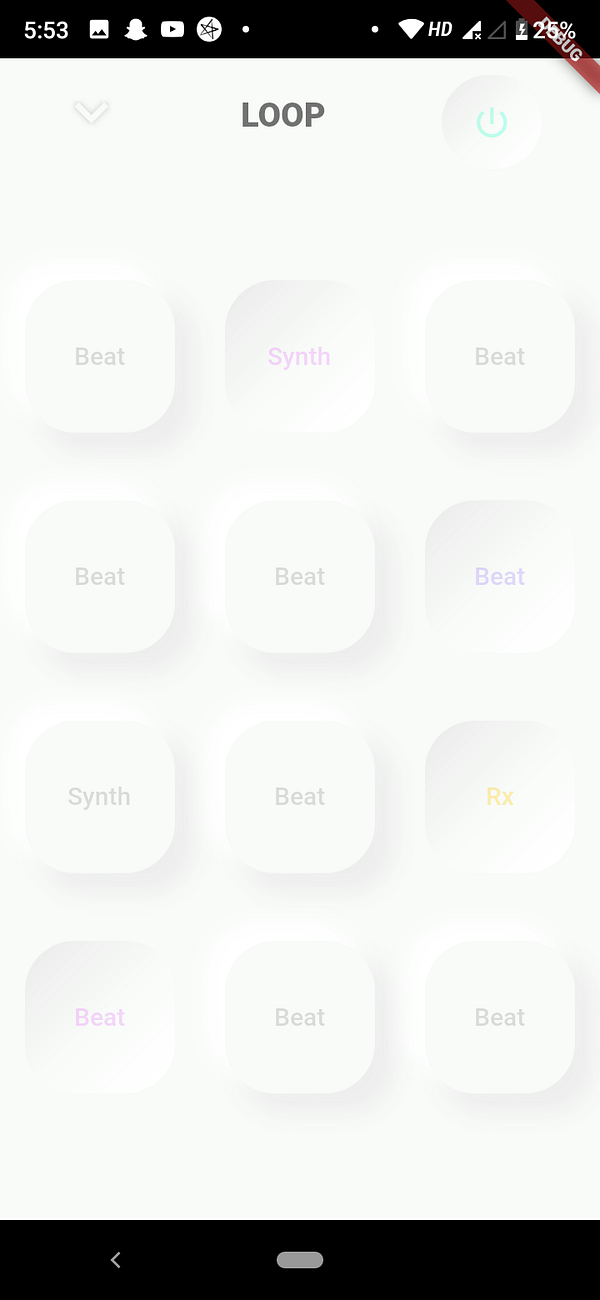
Now Let’s wrap it up with the MainScreen
We have Placed AnimatedContainer For Button Animation.
AnimatedContainer(
width: MediaQuery.of(context).size.width / 4,
height: MediaQuery.of(context).size.height / 8,
duration: Duration(seconds: 2),
child: isPressed
? convexWithThumb("Synth", Color(0xFF649166))
: concaveWithThumb("Beat"),
),
Hurrah Neumorphism Effect Worked ….
Now you all can explore more on this on your own.


Link to the Source Code: NeumorphismFlutter
Neumorphism is a mesmerizing design trend that bridges the gap between the digital and physical worlds. Its soft, inviting aesthetic has made its way into mobile applications, websites, and user interfaces, creating delightful experiences for users.
Remember, Neumorphism isn’t just about aesthetics; it’s about enhancing usability. By subtly blending shadows, gradients, and solid colors, designers can make buttons, cards, and icons feel tangible—as if they’re waiting to be touched.
So, if you are a curious designer or a well-seasoned developer, then consider incorporating some elements of Neumorphism into your next project.
At Aubergine Solutions, we are experts in creating outstanding digital experiences and use a perfect blend of creativity and user-centric design to offer distinguished software solutions. Whether you need mobile applications, responsive websites, or custom software, we will do it all. Contact us today to learn more about our design and software development services.

