
Photo by David Guenther on Unsplash
Unleash the power of Dart’s extension methods in Flutter to boost productivity
We as a consumer use many products in our day to day life. Be it a headphone or a car. But before the consumer, we are human first. We all have got some personality within us. We always try to pour our personality into the products that we use. Sometimes the manufacturer gives this freedom and if not people find their own ways to do it.

After all its all about…

Yes, we all do it to make the product truly ours.
Most of us reading this article might be playing the role of developer and we all have been doing the same thing knowingly or unknowingly. Sometimes at some point, we do a lot of code customization rather than writing a new one.
Let’s take an example of it. What if we want to perform any specific/new operation on String class and we want it to be used from many places inside the app. We would be creating a Helper or Utility class like this.
void main() {
print(StringUtil.isValidName('Pizza'));
}
class StringUtil {
static bool isValidName(String str) {
return !str.contains(new RegExp(r'[0–9]'));
}
}
It’s all good. No harm in doing this.
But look at the problem here.
We may end up writing all helper methods like this in one single class. For better readability, we may also create another StringUtil class like shown in the example above and general methods in Util class only.
But calling our extra needed method from another class is something that doesn’t give a real essence Object-oriented programming. Because we are used to perform an operation on the actual instance of an object like this.
myStr.toLowerCase(); myStr.isEmpty;
So how about if we could do this with our own custom methods?
Unfortunately
You may not add your custom methods to the existing Dart files or any library(You don’t own the source code) and the Dart team or 3rd Party library does not know what you will need in advance.
Fortunately
There is a solution to this

The feature named Extension methods, Introduced in Dart 2.7 allows us to add new functionality to already available libraries. Although it does not allow us to modify existing code directly, It gives us the ability to customize a class in a way so that we can read and use it with ease.
We can also write an extension for getters, setters, and operators as well which is called Extension members. It has been given the name of ‘Extension methods’ so that developers coming from Kotlin, C# can easily co-relate it.
extension on {
()*
}Now the example –
extension ExtendedString on String {
bool get isValidName {
return !this.contains(new RegExp(r'[0–9]'));
}
}
main() {
print('Pizza'.isValidName);
}
Output: True
Short explanation –
With this, we have created our first extension that has a name as ExtendedString on a String class. Inside that, we have written getter which determines whether an instance of String contains a valid name or not using this keyword.
If you notice carefully we have actually written extended getter.
What if you want to concatenate a string with some predefined string. Let’s write an extended method for it.
extension ExtendedString on String {
String prefixWith(String prefix) {
return '$prefix $this';
}
}
main() {
print('Pizza'.prefixWith('I love'));
}
Output: I love Pizza
Yes. Here it is.
extension ExtendedString on String {
String operator &(String prefix) => '$prefix $this';
}
main() {
print('Pizaa'&'I Love');
}
Output: I love Pizza

There are chances that the same extension methods are created in different Dart files and you may face API conflicts. For example
------------------------------------------------------- File: extended_strings.dart
extension ExtendedString on String {
bool get isValidName {
return !this.contains(new RegExp(r'[0–9]'));
}
}
--------------------------------------------------------
File: my_extended_strings.dart
extension MyExtendedString on String {
bool get isValidName {
return !this.contains(new RegExp(r'[0–9]'));
}
}
-------------------------------------------------------
main() {
print('Pizza'.isValidName);
}
The same extension method isValidName is created on String class in two different files which create ambiguity and we have invited conflict.
Option 1: Hide it
import 'extended_strings.dart'; //HasisValidNameimport 'my_extended_strings.dart' //HasisValidName but nowhide it.
Option 2: Write extension explicitly
import 'extended_strings.dart'; //HasisValidNameimport 'my_extended_strings.dart' //HasisValidName
main() {
print(ExtendedString('Pizza').isValidName);
print(MyExtendedString('Pizza').isValidName);
}
How can we unleash the full power of Extension methods? Let’s see it.
Suppose you want different alignment of children in the column. Normally you would do something like this.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Align(
alignment: AlignmentDirectional.centerStart,
child: Text('I am aligned at start'),
),
Align(
alignment: AlignmentDirectional.centerEnd,
child: Container(height: 20,width:50,color:Colors.amber),
),
],
)
extension ExtendedText on Widget {
alignAtStart() {
return Align(
alignment: AlignmentDirectional.centerStart,
child: this,
);
}
alignAtEnd() {
return Align(
alignment: AlignmentDirectional.centerEnd,
child: this,
);
}
}
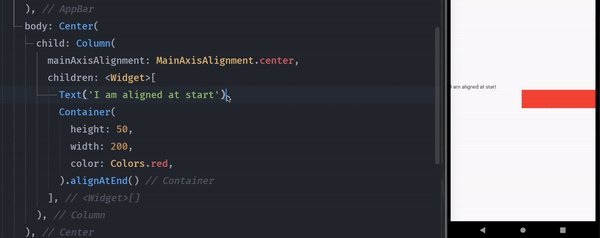
------------------------------------------------------------
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('I am aligned at the start').alignAtStart(),
Container(height: 20,width:50,color:Colors.amber).alignAtEnd()
],
)
you clearly see the difference. Right?
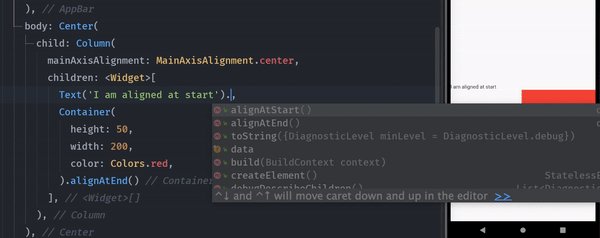
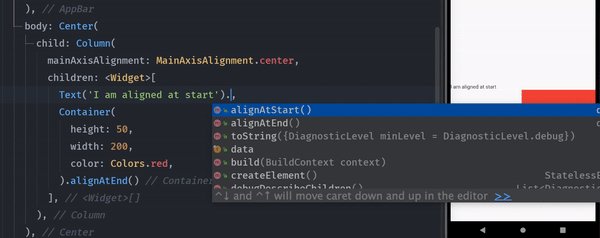
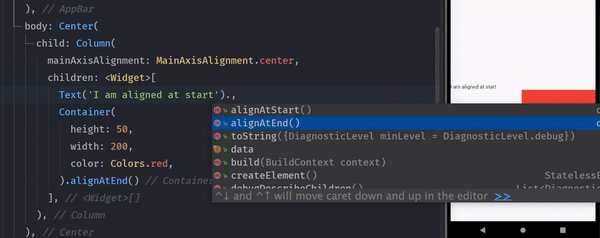
And you get such nice Autocomplete for free.

Full code can be found here
Some useful extensions can be found here – dartx | Dart Package.
Thank you for reading. If you found this article helpful, please consider sharing it with your friends. Additionally, check out this blog post on creating an expansion panel list in Flutter.

