
The biggest concern while using the Single Page Application(SPA) is Search Engine Optimization(SEO). Since Single page applications render the page after the Javascript execution, it makes it hard for the crawler bots to crawl your application. Now there are some bots like GoogleBot that can execute the Javascript and crawl the page but many bots cannot.
We can use Server-Side Rendering (SSR) frameworks like NuxtJS, and NextJS to overcome this issue. But if you already have a production-ready application, migrating to SSR may not be an option for you.
So one of the solutions is to use the concept of Dynamic Rendering
Dynamic Rendering
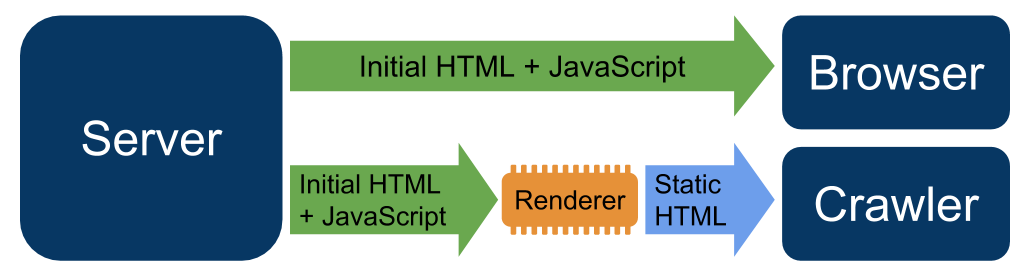
In simple terms what dynamic rendering does is detect the crawler by looking at the request’s user-agent and route that request to the renderer. So the requests from the crawler will be routed to the renderer and requests from the user will be served normally.

So whenever the crawler requests a page, it’ll get the complete rendered response rather than plain HTML with a bunch of script tags.
We’ll use GoogleChrome/rendertron repo to achieve dynamic rendering. This is a NodeJs project which uses headless Chrome to render a URL. By using this service with a reverse proxy such as Nginx, we can overcome the SEO limitation of SPA.
Below listed are the steps to add dynamic rendering to your existing application. We’ve used the “rendertron” service, which will take the URL and return the rendered version of that URL.
First, we’ll start off by cloning the GoogleChrome/rendertron and using the following Dockerfile to build the rendertron service
Next up we’ll configure the Nginx configuration file to redirect the request from the bot to our rendertron service.
To get the rendered version of the URL, the rendertron service provides a route “http://<rendertron_host>/render/<url>” to render a URL.
In the Nginx file above, we identify a bot by looking at the User-Agent. Once a bot is detected, we send that request to our rendertron service which will send the rendered response to the bot. This will have no impact on the standard request by the user.
Dynamic rendering effectively bridges the gap between SPAs and SEO. Leveraging tools like Rendertron, we can ensure SEO-friendly rendering without the need to overhaul our entire application. By detecting the crawler, routing its request to the renderer, and delivering a complete rendered response, we maintain the balance between SEO and user experience.
At Aubergine Solutions, we’re experts in software development and design services. From SEO enhancements to dynamic rendering solutions, or even a full digital transformation, our dedicated team is ready to assist. Contact us today to elevate your application to new heights.
Enjoyed this post? Dive into more insights with our other blogs:
Upgrading Flutter Version from 1.0 to 3.22
The Rise of AI Agents in Agentic Workflows
Using PubNub for Real-Time Communication [Guide]
Using Angular and Atomic Design to Create Web Applications

