
Carbon is a popular service for creating beautiful code screenshots. I always use it to create awesome code screenshots. Imagine a situation when you don’t have a computer and you want to do the same, you’ve to use their website on the mobile. So, what if there was a native application for the exact same purpose?!
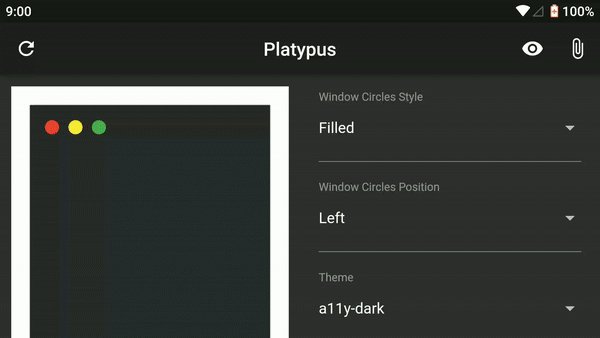
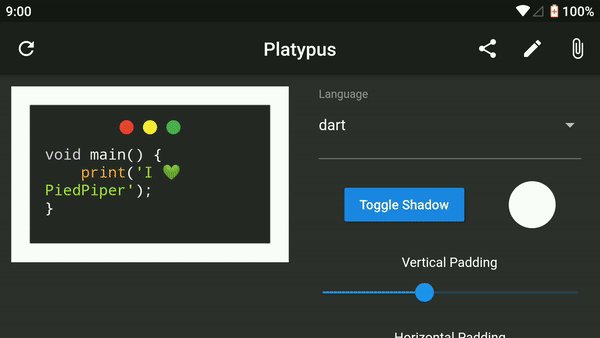
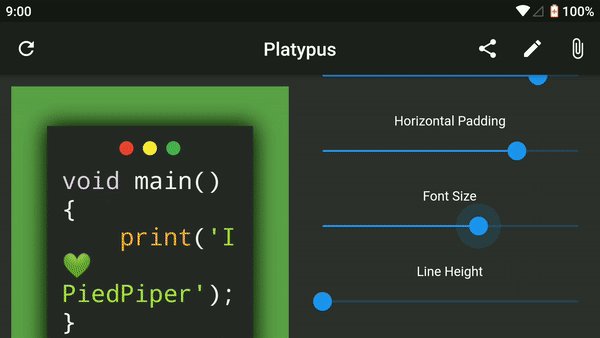
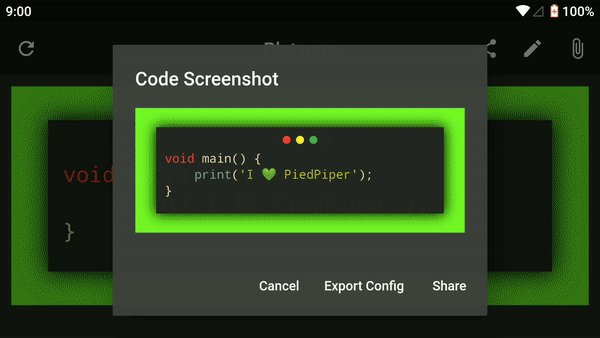
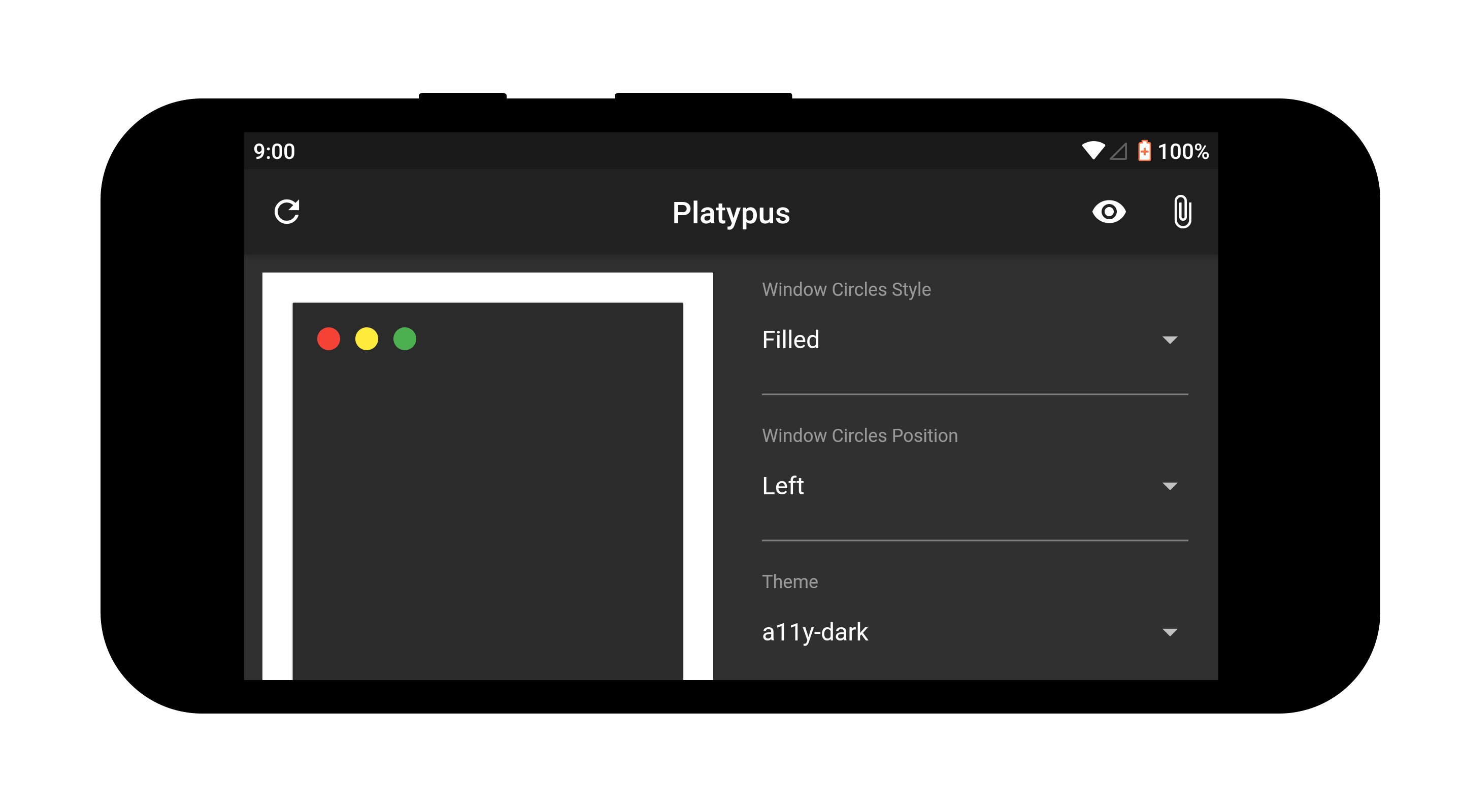
Introducing Platypus (made using Flutter), creating code screenshots made easy on mobile.

$ flutter create platypus

$ flutter packages get

You can check out the source code of the app here. Feel free to contribute to the project by creating issues or sending pull-requests.
That’s it for this one. Thank you for reading this. Also Read: Creating a User-Friendly Certificate Generator App with Flutter.

