
Few days ago,I was searching for datetimepicker which gives simple UI and compatible with Angular2, Angular4. One of the main feature we required is that it should be configurable as per our requirement.
I tried three or four jquery and angular 2 library but it didn’t work for me so i should go with creating my own directive(wrapper over jquery datetimepicker).
Let’s get start how to configure jquery timepicker with angular. Here,i’m using angular cli for making directive so you will find steps corresponding to angular cli.
- First we have to download the js and css files for jquery.js, jquery-ui.js, jquery-ui.css, moment.js, jquery-ui-timepicker-addon.js, jquery-ui-timepicker-addon.css from the below link: http://jqueryui.com/download/ http://trentrichardson.com/examples/timepicker/
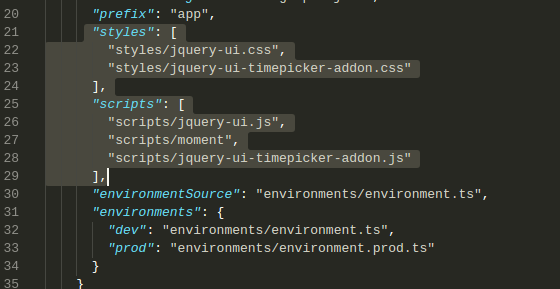
Step 1: Download and include the required files
Now,include this all files in angular-cli.json.

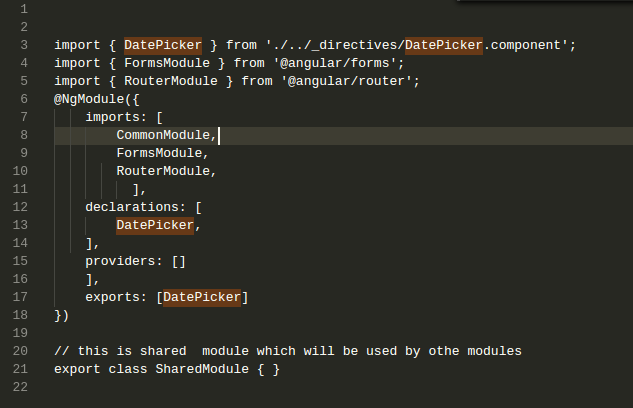
Step 2: Create a shared module
2. First create one project with angular-cli. Now,i’m creating one shared/common module which can be used by accross all the module same as angular way.
Let’s say i’m creating SharedModule for the current reference. Here DatePicker is directive class name which i have created below.

Step 3: Create a directive for datetimepicker
3. Create one directive with name myDatepicker (you can give any name) and write the below code:
Step 4: Import the shared module in the app module
4. That’s it our directive is created now we will see how we can use this directive across all the component.
In other component’s module you have to just import SharedModule to use this directive. Here i’m creating AppModule for giving the example:
Step 5: Use the directive in the app component
5. Now create app.component.ts and app.component.html file(you can create component you would like to create).
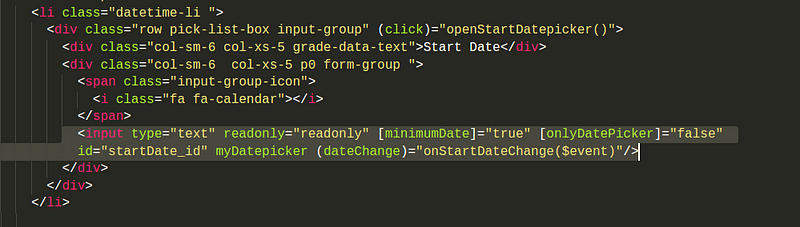
In app.component.html we have to use this directive as a attribute. You will find the created directive name as attribute of input type in below image.

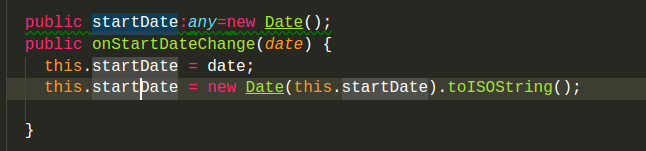
Now,let’s you want to set a value in variable of corresponding component. For that we have use eventEmitter to emit the value from directive.
Here,i have used “(dateChange)=”onStartDateChange($event)” so whenever datetime is changed onStartDateChange() function is called and it sets the date in variable.
Below snippet is from app.component.ts file:

This is the way we can use datetimepicker in any component.
Additional configurations for the directive
Let’s discuss the some of configurations which you can do with the this directive.
If you want to disable prior date from the today date then just write [minimumDate]=”true” along with directive.
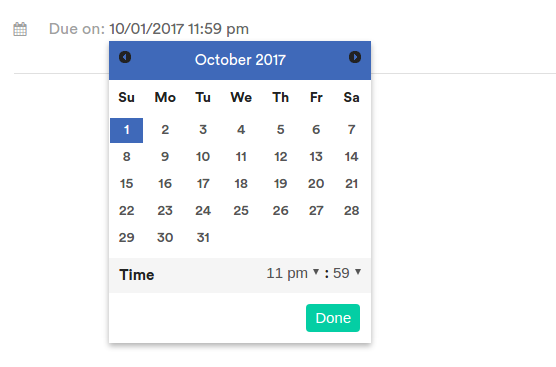
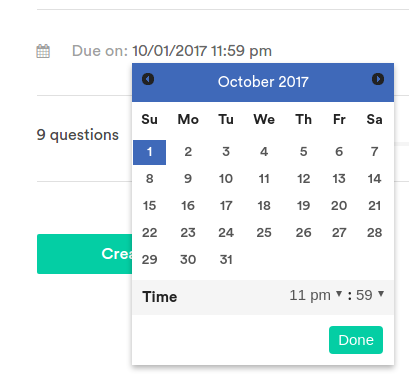
If you want to just show datepicker then just write [onlyDatePicker]=”false” along with directive. This is already i shown in the above images.
Also,we can override the existing css to customize color of datetimepicker
We can see output of directive in below image:

Cheers:
Our directive has been created. You can also make more customizable this directive based on parameters. In this way we can write different wrappers or directive over the jquery and javascript,also.
If you liked this post, kindly give me some claps and follow me for more posts like this one. Be sure to leave a comment if you have any thoughts or questions.










