
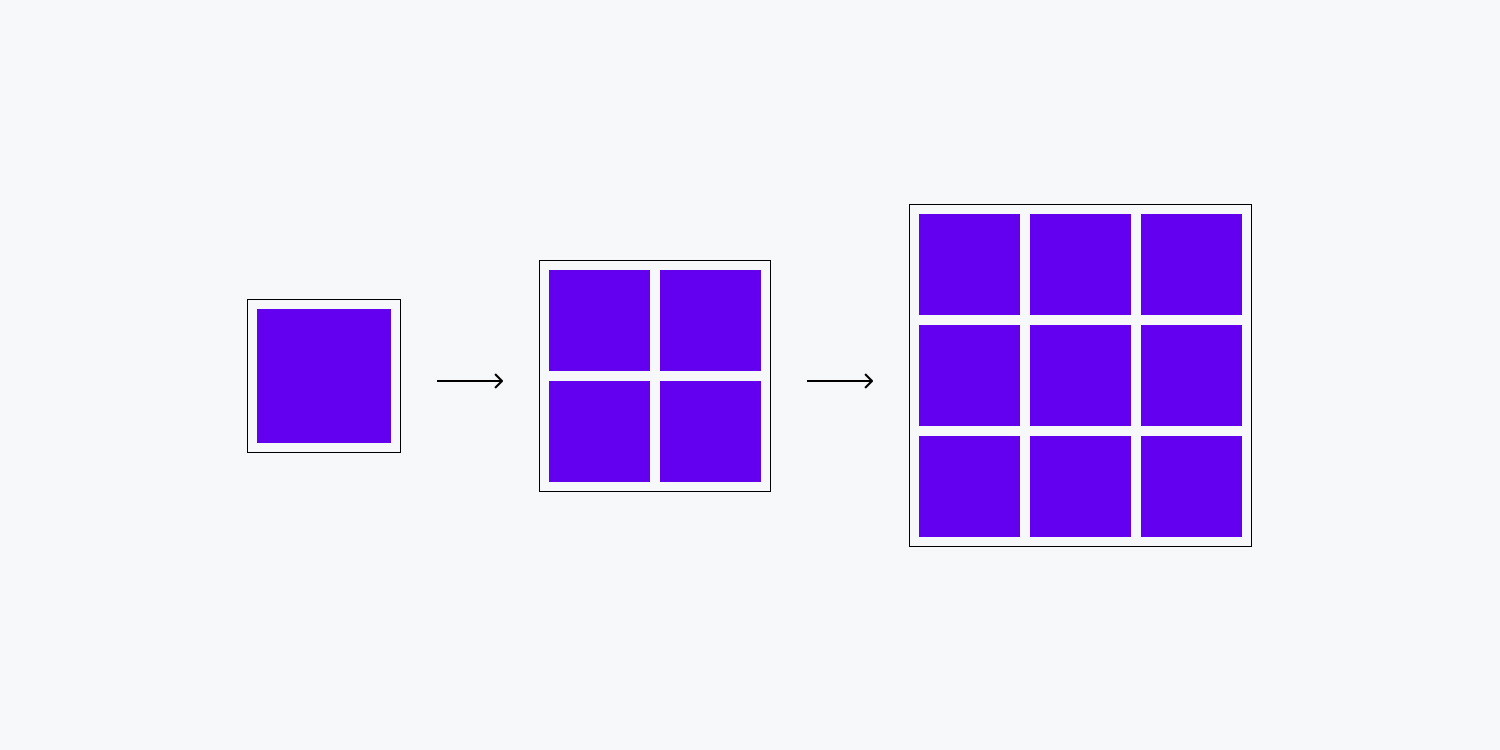
Man’s brain works in set patterns. We are born knowing very little, and slowly, we pick up things around us that are complex to our understanding. To begin with, we have a very vague idea of how the world works and as we grow up, we are introduced to experiences that give us a deeper insight into life.
This pattern of being exposed to new things gradually is ingrained into human nature and any deviation from this pattern will lead to confusion, overwhelm, and ultimately, abandonment.
Remember how we, as children tended to abandon a complex math problem because they found it too difficult to solve? If the same kids are taken through a more planned problem-solving approach by the teacher, they tend to perform better and solve the same problem with greater ease.
Not just that, their interest in the subject matter increases. They start loving the thing that they found difficult to understand.
As a business owner, a start-up founder, a product manager, as a designer…in whatever capacity you are working in, you need to replicate the math solving model. You need to explain your product/business little by little to your customers, for them to stick to you and foster interest in your brand.
In the business or product world, we know progressive disclosure, also as contextual disclosure. It means your product introduces itself to your customers, using the information in context. Think of proper onboarding, then slowly giving customization controls of your product to the users.
Michelle Schulp explained this ‘contextual disclosure quite well during her presentation at WordCamp, Orange County presentation
The most important motive of progressive disclosure in products:
Users nowadays are bombarded with tons of information every second. We come across innumerable product ads, promotions, content, and videos every day, all of them wanting us to take some action – buy something, close something off or subscribe to something. That’s gigabytes of information. Interestingly, and quite sad too, it has been found that the human brain can consciously process 50 bits of information every second. Imagine the amount of expectation we have from users to consume and process the information to achieve their goal.
So, as a product owner, it is in your favor to exhibit only what is needed to your users, the lesser per screen, the better.
Let’s get a few product comparisons on plates to see what we mean here.
Nothing can be a more classic example of how progressive disclosure can be useful.
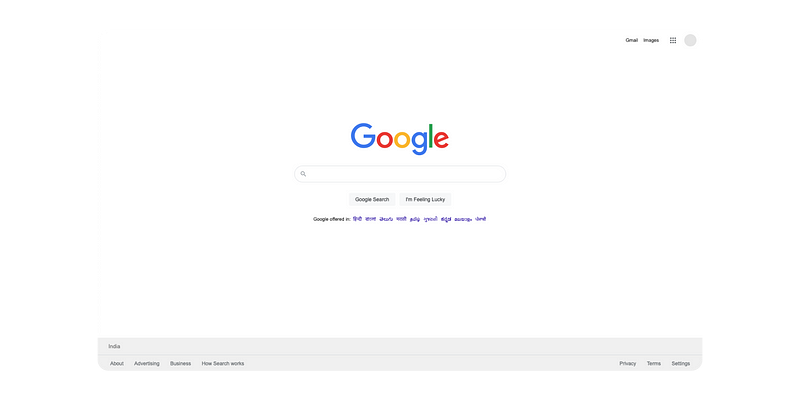
What do you find when you visit google.com?

You are taken to the search engine’s home page that allows you just to search. No distraction, no news, no email pop-ups….nothing. Just a search bar. Google played it smart. They understood that to be recognized as a search engine, they need to do just that — be a search engine…nothing else.
The results? Googling has become a verb more than being the name of a search engine.

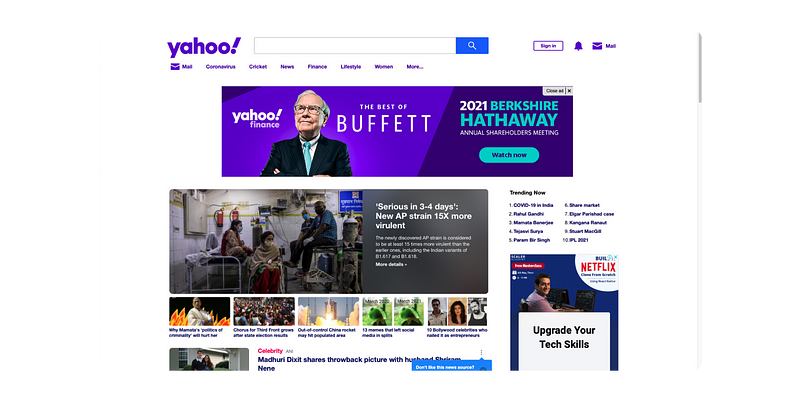
Despite being a search engine predecessor to Google, Yahoo dissolved its purpose in the drive to offering value. They made their home page do everything. They have news, they have the latest activities, they have categories….they have a lot on one single page. The result? Users had a lot to do on one screen. A lot of choices, a lot of areas to play around with, and hence a lack of focus. Very soon, Yahoo lost its motive of being a search engine and became a directory of everything.
Another way in which Google uses progressive disclosure is through the way its search algorithm works. Ever searched with depression as a search term? The first result that the algorithm offers you would be that of a suicide helpline. It is contextual and solves the purpose of showing users a way to avert suicide if that’s on their minds.
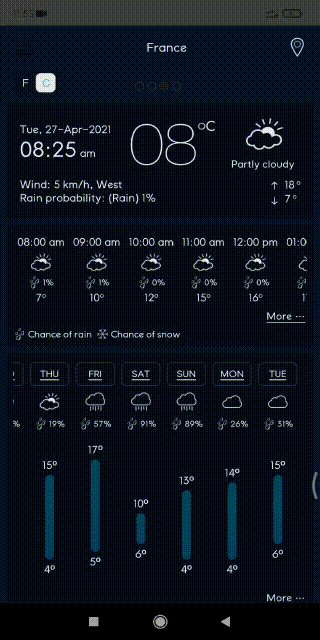
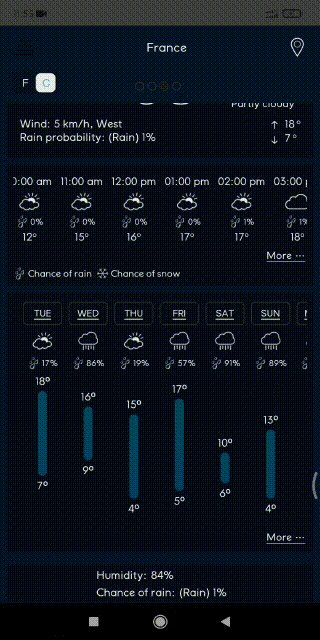
Google weather

Google weather is an amazing example of progressive disclosure, used skillfully.
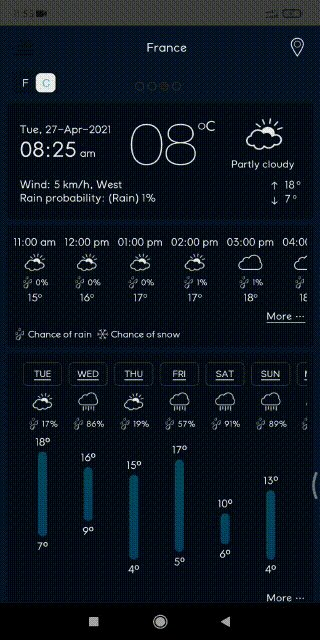
They follow an instinctive answering technique that replies to visitor’s unasked questions one by one. The first being — what are the weather conditions today. How warm/cold is it? Is it sunny outside? Or is it a plain old boring day? Coupled with the information, they have to complement graphics that are expressive of how you should be feeling about the day.

After giving an overview, they take the visitor to a more detailed display of today’s weather. But because that information is accessible to you only after you scroll, to a point, they have offered their visitors the freedom of intention. A scroll later, they answer the question — tell me more about the temperature fluctuations throughout the day and when will it be the warmest and coldest.
Go further down, and there is more detailed information. And then they answer the questions — how will it be outside tomorrow and maybe the day after or after a week?
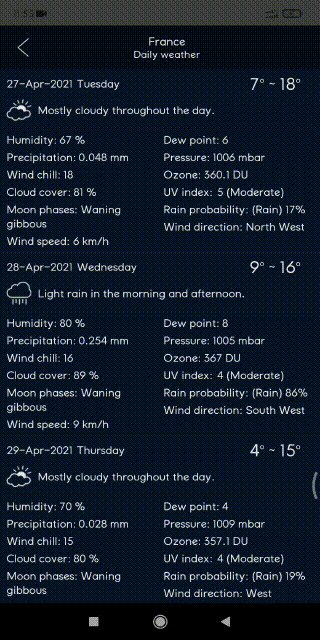
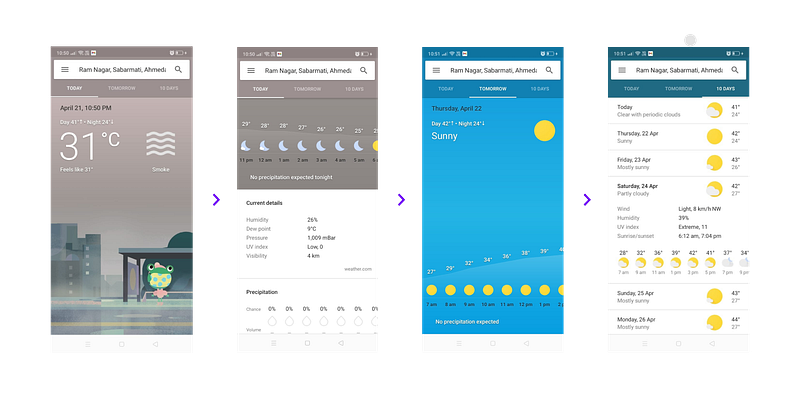
Users get access to that information when they change tabs. It is available for viewing when the user wills to do so. There is no default display of any information about the future on the home tab. The message is very clear — swipe left to know about the future.
Need to know more? Swipe left again and you see weather conditions for the next 10 days. Use your intuition and click on any one of the days, and they show you detailed weather conditions only for that day — nothing more, nothing less. Talk about context, and Google weather does the trick right.
Progressive disclosure primarily utilizes the concept of the need-based display.
Which means
All in all, motivation to keep using your product and better control over the product.
Absolutely! No matter what you are selling, a product, or a service, you most definitely need a lander or a sales page for it. Sales pages make heavy use of progressive disclosure. They follow a disclosure chronology of benefits, features, and finally offering, following the flow of why, how, and what.
It is basically the same flow that you would use in a sales pitch of a product too. Or an elevator pitch! Also read this: A Guide to Iterative Design Process for UX Designers.
Progressive disclosure is primarily a principle of human learning patterns. It is hence, that it’s used to design experiences. The reason being, we designers want to flow in the direction of long-formed human learning habits, then going against them.
It would be beneficial to any business, product, or service to use progressive disclosure while planning out the flow of information, introducing features, and deciding on paywalls or hook barriers in their products.
So, how are you going to use progressive disclosure?

