Decide an approach of the prototype- on the basis of what you want to achieve, and decide a tool accordingly.
To continue with the thoughts on Rapid Prototyping in the earlier articles,
Rapid Prototyping: Deliver an experience, not a document and
Goal-based types of the prototype,
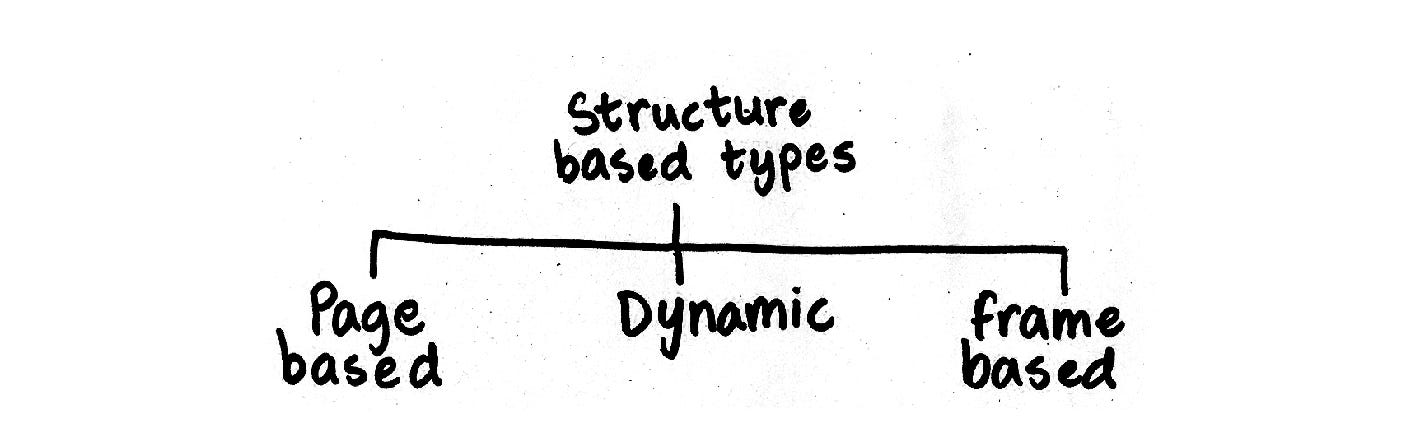
here are some further thoughts on ‘Structure-based’ type of prototypes, and its respective tools.

“Eh, what does that even mean? ”
Don’t worry, I have elaborated each type using the following
Structure of the article
1. What is it?
2. When to use?
3. How?
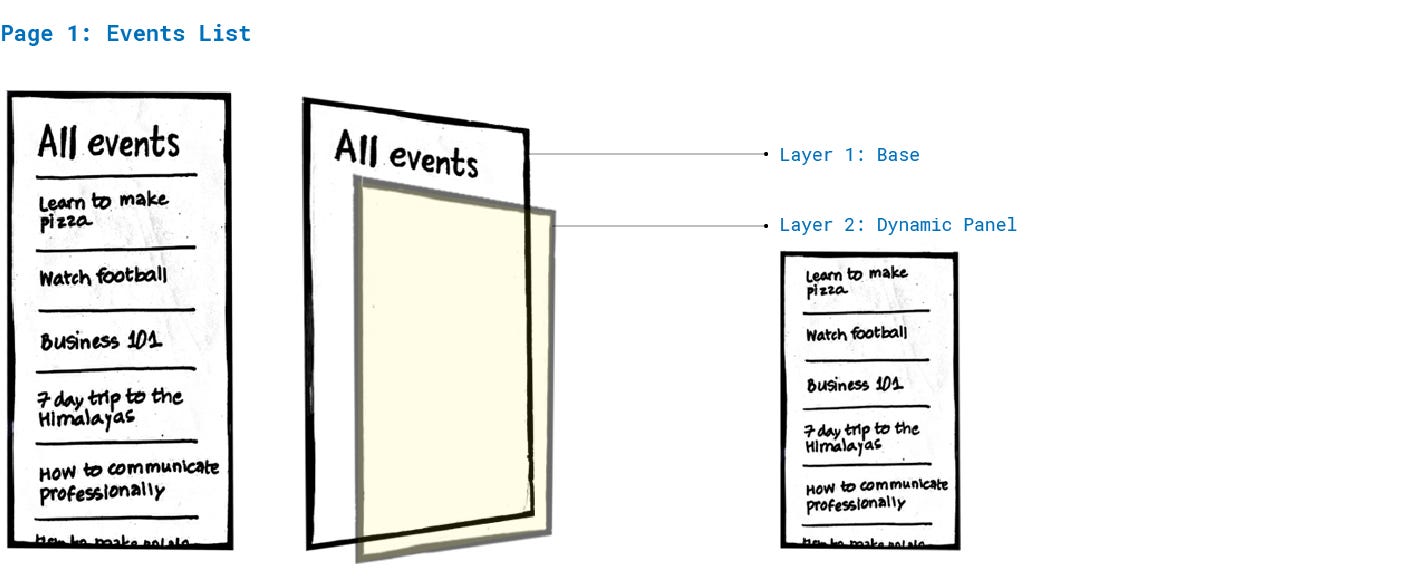
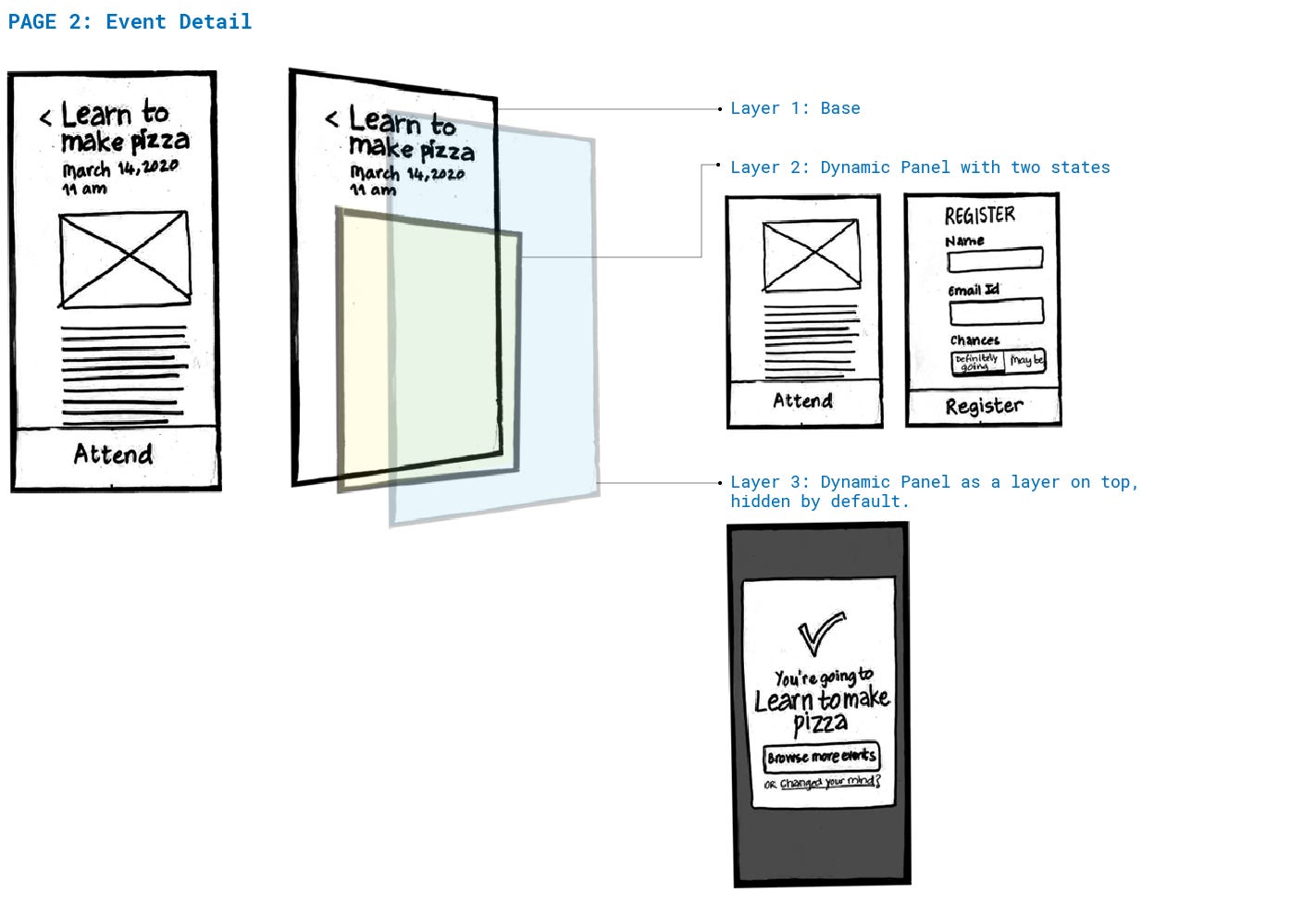
4. Architecture
5. Pros and Cons
6. Some tools
Followed by an overview of how to apply this learning in a real project.
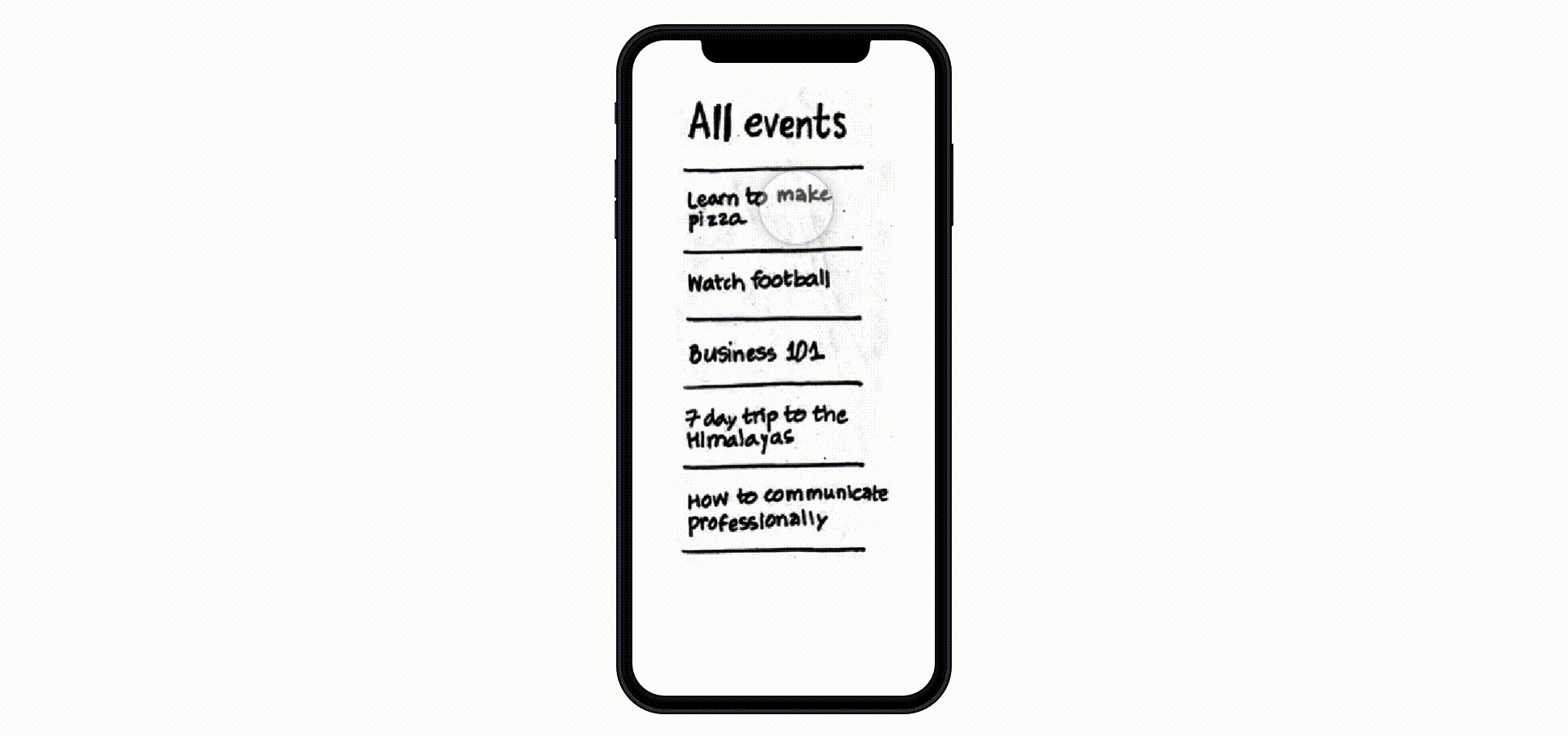
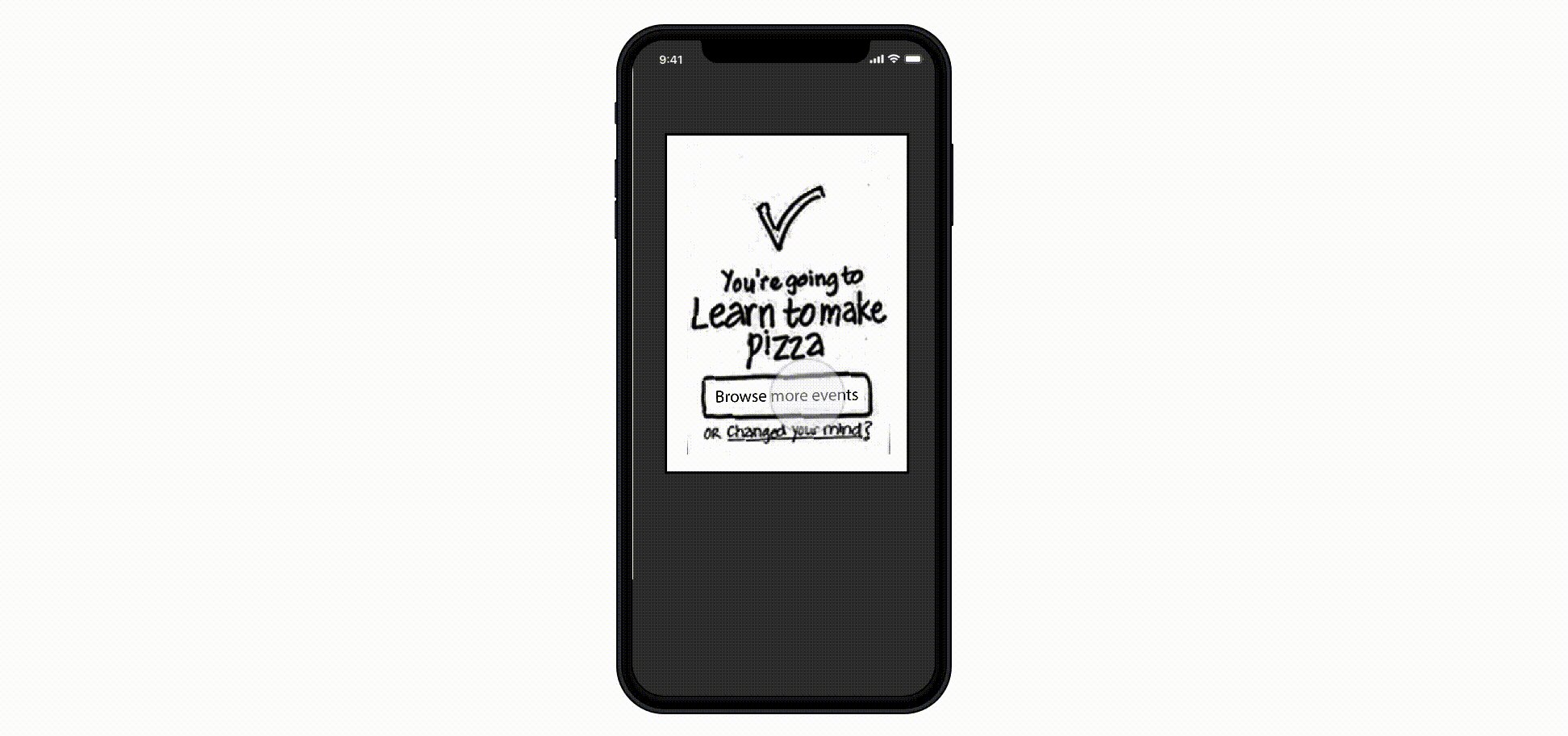
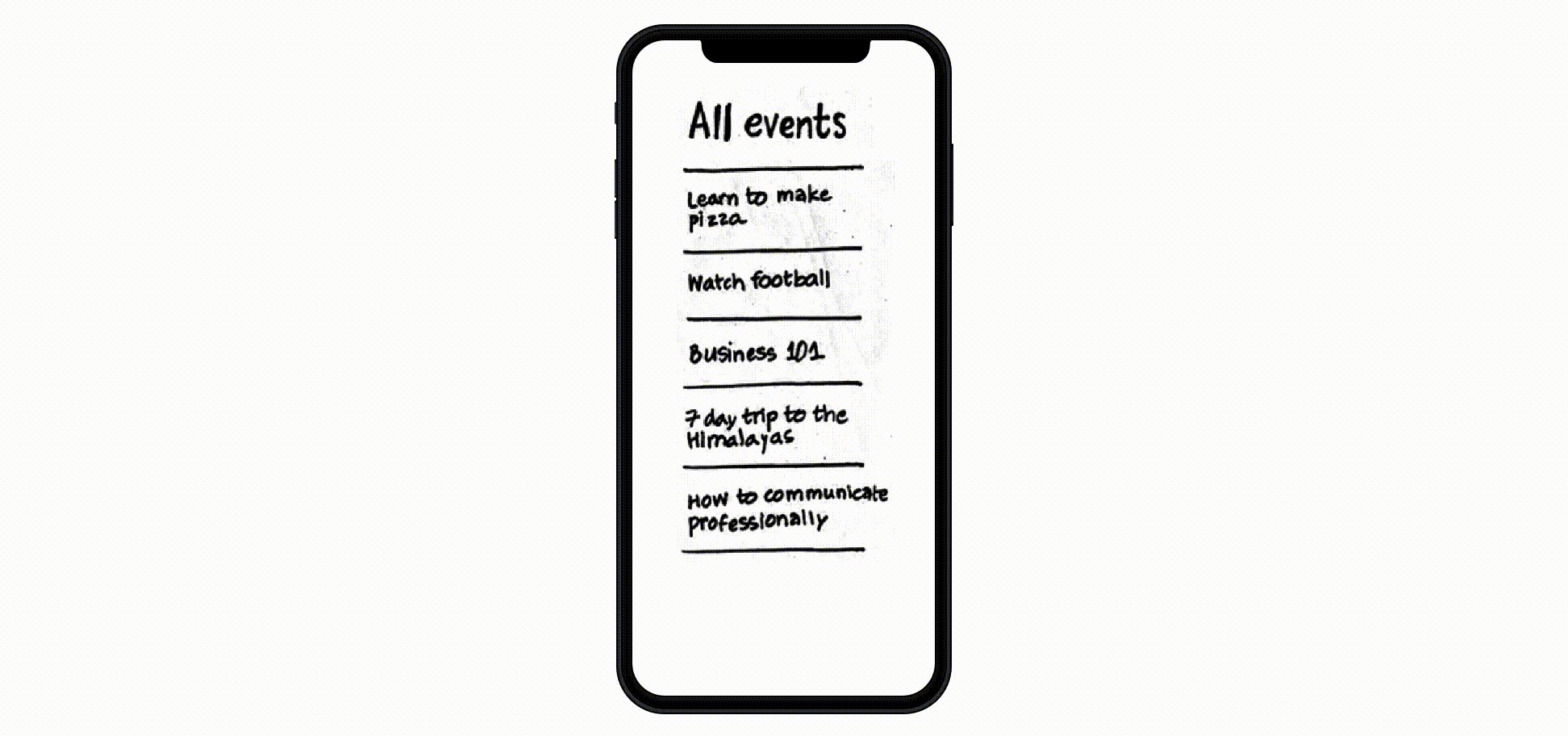
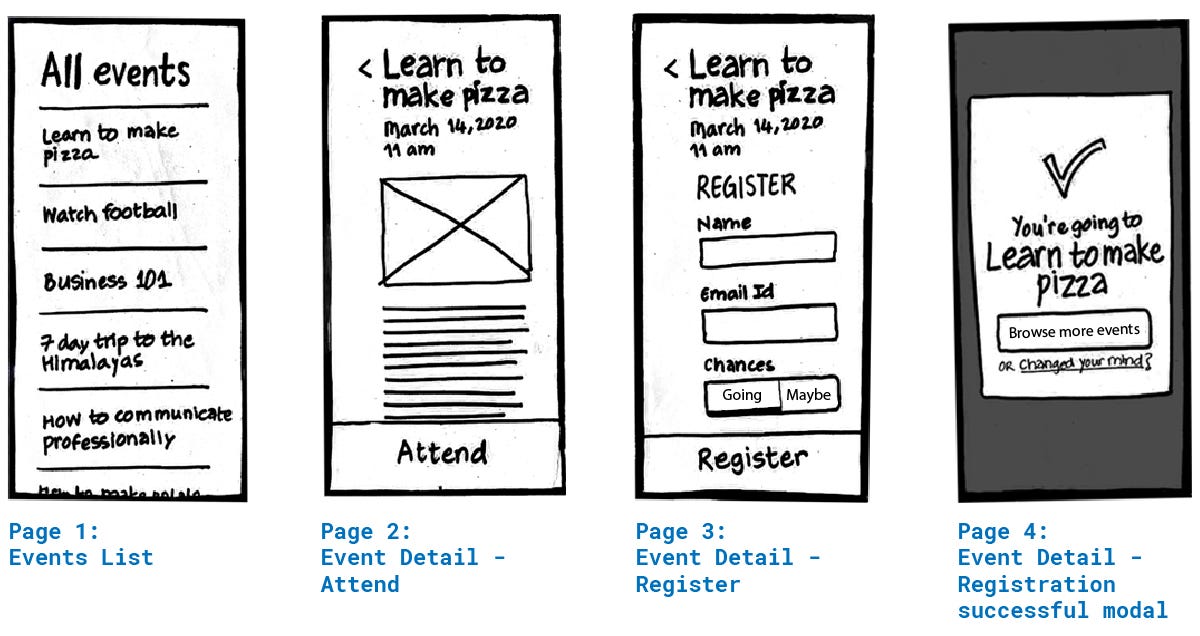
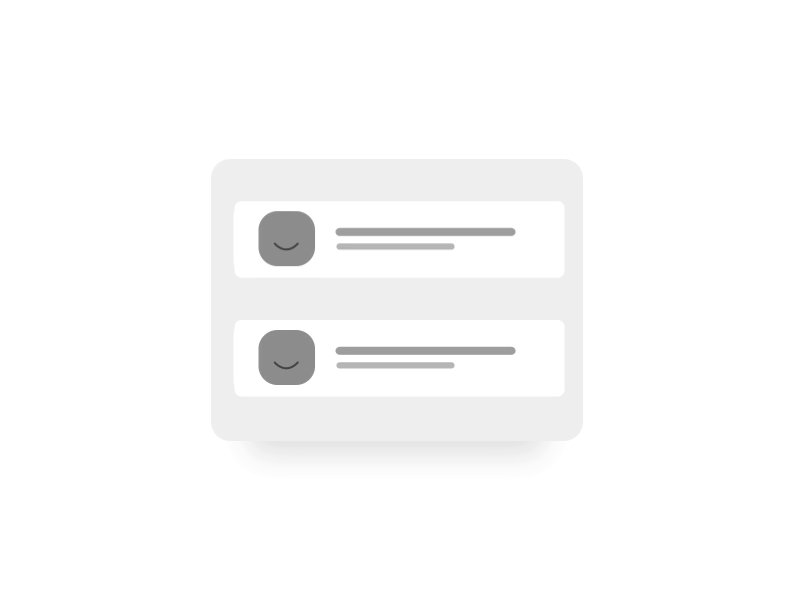
I have used an example of a hypothetical Events app which has:
– Event listing page
– Event detail page
– Registration successful modal
☝ Let’s say this is a prototype that we want to achieve