
Now a days state management is becoming a required part of web applications.
As we know web apps are getting richer and more complex, maintaining the state of data is becoming more difficult. Here, state management comes into the picture which helps us to maintain the app state(data) with less complexity which makes your app more robust and easy to maintain.
Mainly the Flux or Redux concept are used to maintain the state of data in a web application. There are so many libraries available for different front-end frameworks to implement Flux or Redux pattern in your app.
Here, Iwould like to share knowledge about the Data observable service which is an in-built feature of Angular and can be used for state management in Angular app.
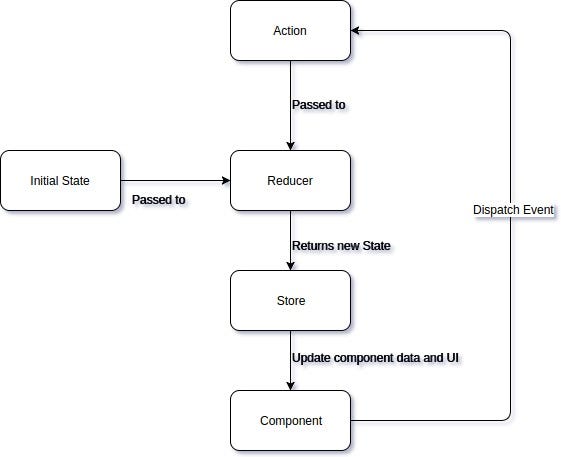
In state management we have mainly three entity which helps us to implement the Flux / Redux pattern.
- Store: which holds app state(data)
- Reducers : which takes action and state as input and return the new state.
- Actions: They are the events dispatched by component to change the state.
Let’s get started how we can use Data observable service for state management.
Creating the store
1. We will create store name it movie.store.ts. It will contains the state value of your app.
Creating the reducer
2. Now we will create reducer which takes action from the component and returns the new state.
Creating the actions
3. We will now list down all the actions which are going to be dispatched by components.
Creating the components
4. Now we will create different components which dispatched the action according to the user action.
So, this is how we can implement state management in the app using angular inbuilt features.