This post is intended for web developers who are trying to implement image upload functionality.
If your website needs to allow users to upload images then it is always a good idea to upload them on s3 bucket, instead of your dedicated server. Uploading on s3 will have following benifits:
- You can store as much data as you want and access it when you need it.
- You don’t need to worry about backups, if you have stored it on S3.
- With Amazon S3 you only pay for the storage you actually use. There is no minimum fee and no setup cost.
- Amazon S3 gives you the ability to store a large amount of data with a very low cost.
Setting Up AWS S3 for FineUploader
To upload images on S3, We need to have AWS_ACCESS_KEY and AWS_SECRET_KEY of aws user who has appropriate permission to upload images in bucket.
Earlier, To store images on s3, developers where used to send file bytes to back-end server and then that server is responsible to upload images to s3 bucket because we can not use AWS_SECRET_KEY in front-end.
But there is a better way possible. We can use Fine Uploader library which allows us to upload images directly to s3 with minimum support of back-end. This library eliminates server side complexity and saves bandwidth.
I will quickly explain how to use this library with angular app.
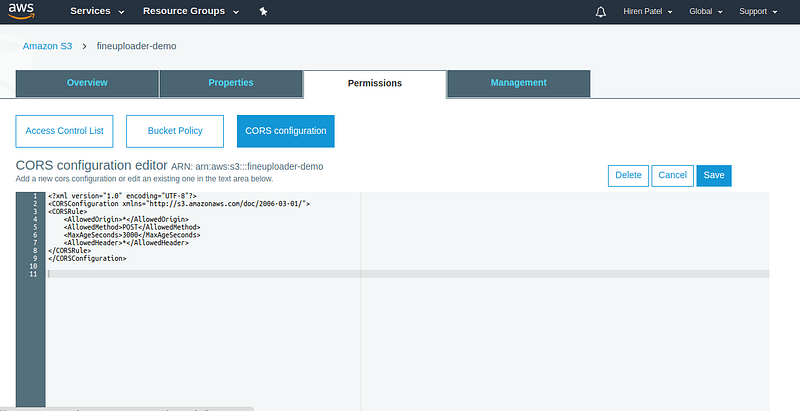
First of all, we need to create bucket in AWS S3. By default, AWS allows cross-origin GET requests on S3 bucket. This is enforced via an XML document in the CORS configuration. You need to change this configuration to allow POST request on S3 bucket.
<?xml version=”1.0" encoding=”UTF-8"?> <CORSConfiguration xmlns=”http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>POST</AllowedMethod> <MaxAgeSeconds>3000</MaxAgeSeconds> <AllowedHeader>*</AllowedHeader> </CORSRule> </CORSConfiguration>

Go to your Angular project’s directory and run following command.
npm install fine-uploader --save
Now create upload button with unique id in your app component html file.
<div class=”btn” id=”upload_image”>Upload image</div>
Import fine uploader in your component.ts file.
import { s3 } from ‘fine-uploader/lib/core/s3’;
FineUploader Configuration Options
Now, you need to initialize fine uploader inside ngAfterViewInit method for your component’s life-cycle. You can set options as per your need. Read detailed explanation about options here.
Sample file to showing fine uploader initialization and setting options:
Also read: Cache Busting for an Angular App Deployed with AWS S3 and CloudFront
Creating the AWS Signature Endpoint (Server-Side)
Take a look at options which I have set here in order to upload images to S3.
- region : AWS region in which you have created your bucket.
- request.endpoint : Your bucket url
- request.accessKey : This should be access key of AWS user who has permission to upload objects into target bucket.
- objectProperties.acl : This value corresponds to a canned ACL. Here, I have set public-read to make all uploaded images to be publicly readable.
- signature.endpoint : The endpoint that Fine Uploader can use to send policy documents (HTML form uploads) or other strings to sign (REST requests) before sending requests off to S3. We need to create this endpoint on server side. This endpoint or API will use AWS_ACCESS_KEY and AWS_SECRET_KEY to generate pre-signed post url. We just need to create this endpoint and fine uploader will automatically call this endpoint to get signature and then send image to s3 bucket with pre-signed signature.
Below is the code snippet written in Django to show sample endpoint which generates signature.
Done. You can check running your front-end app and click on that upload button which we have created. Your selected files will be uploaded to S3 and you will see uploaded image urls in your browser’s console.
That’s it. Thank you for reading.